从微信网页设计样式库看未来应用形态
微信在 2016 年 1 月 20 号正式发布“微信网页设计样式库”(WeUI),向“微信应用号”又迈进一步。本文分为两部分,前半部分简明扼要提一下 WeUI 使用方法和第三方库;后半部分分析 WeUI 发布的目的,以及对不久的将来的三个预见。
微信网页设计样式库(WeUI)使用扼要
微信网页设计样式库的目的:
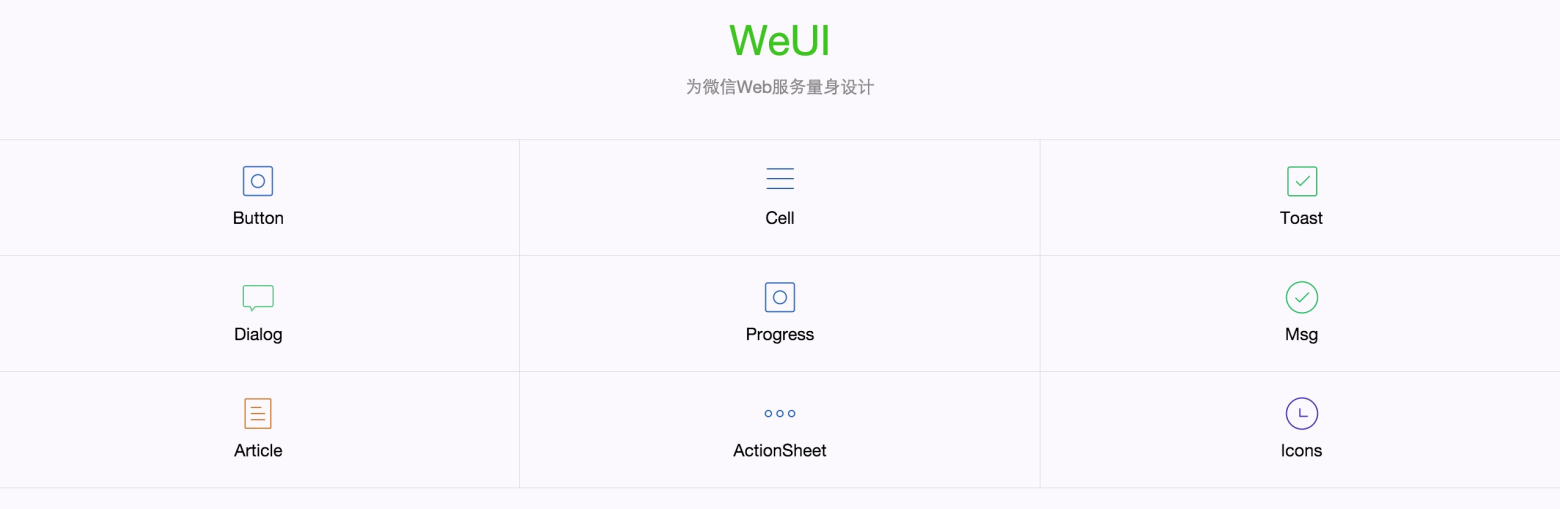
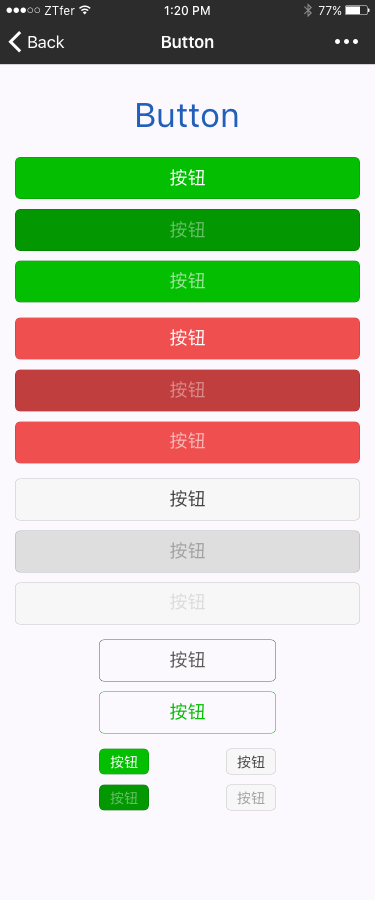
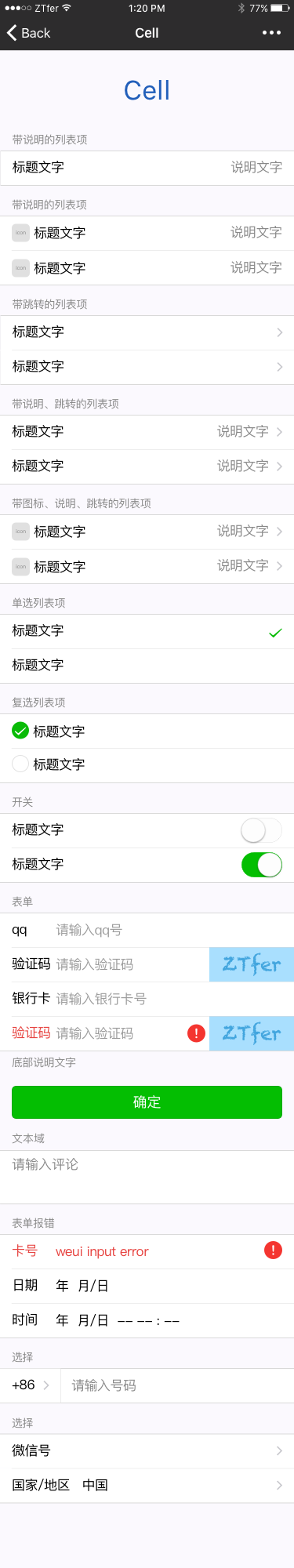
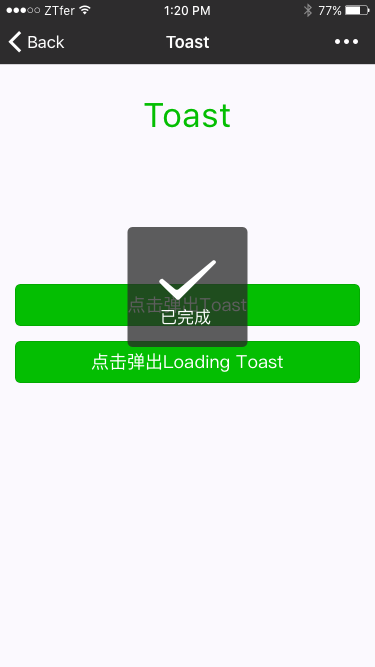
包含的内容:
简单的说,WeUI 的核心是一套样式表(weui.css),目的是规范微信 webapp (可以扩大一点说是网站)的 UI 组件设计,方便前端工程师快速开发,以此为即将到来的微信 webapp (应用号?)打基础。
使用方法只要三步:
- 根据文档说明,下载 WeUI 库。
- 在页面中引入 weui.min.css 文件。
- 从官方 demo 中拷贝需要的功能组件代码到自己页面即可。
对前端工程师来说应该没有难度,对前端工程师之外的人群只需要知道 WeUI 是干什么的就可以。
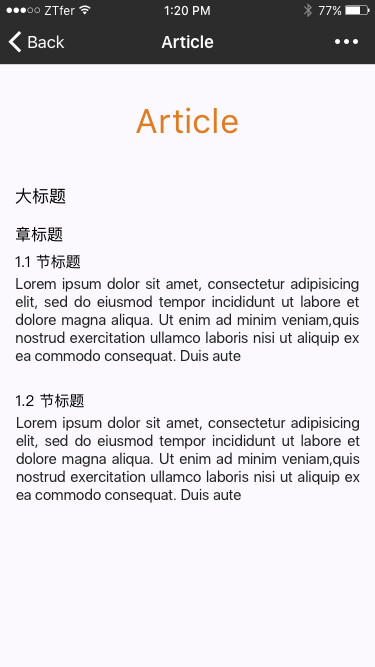
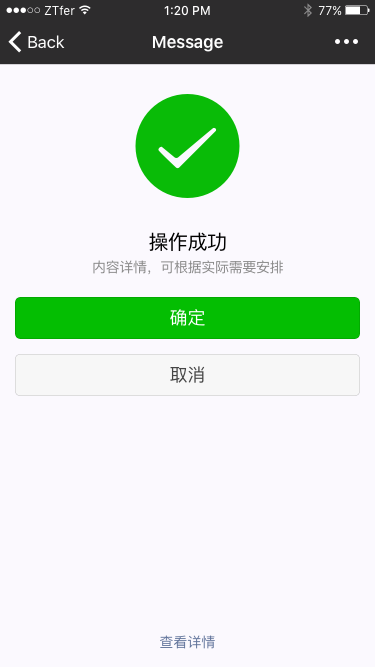
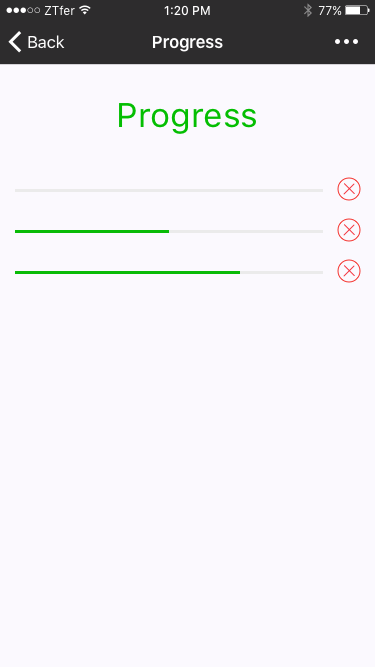
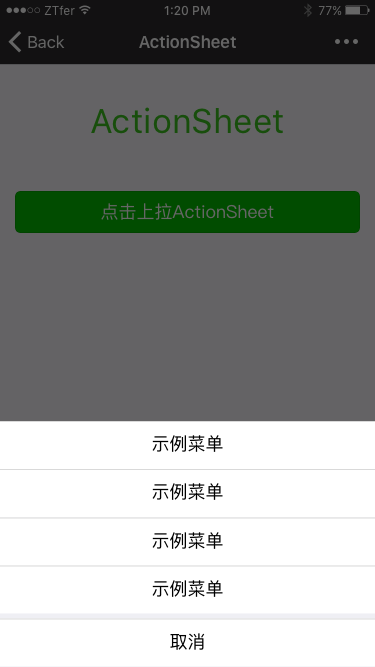
示意图较长,为不影响文字阅读放在文章末尾。:)
WeUI 扩展和第三方库
- sketch uikit:
- ui library:
- Eric-Guo/weui-rails(Using kevyu/weui-sass)
- sass:
- jquery:
- react:
- vue:
未来 - 1:前端工程师的春天
随着移动端设备使用量逐渐上升,前端逐渐向移动端转移,从微信官方率先开发 react-weui 看,微信最看好的移动前端框架很可能是 react。前端工程师可以针对性地学习一些热门移动前端框架,如 react,ionic,bootstrap... 移动前端入门可以看以前写的一篇文章:移动前端基础
前端会后台已经逐渐变成硬需求,前年 BAT 前端的招聘需求还只是要求熟悉后台,去年的招聘面试就开始考查后台知识了。
未来 - 2:webapp 的春天
微信的最终目的应该是想打造一个 webapp 平台,估计许多家互联网公司也在竞争吧,webapp 平台最终的赢家是谁还很难说。
但是有一个点是可以肯定的:webapp 迎来了春天。想比起原生 app,webapp 的优势很早就被挖掘出来,但是由于接口、安全性、耗电、用户体验方面的缺陷,有人看好有人看坏。具体讨论看知乎。
个人的看法是一些涉及安全性的原生 app 将会被保留(如支付宝),大部分现有的原生 app 将会向 webapp 转移。因 webapp 占用空间远小于原生 app,将来的手机存储分级(16G, 64G, 128G...)可能失去意义。
未来 - 3:微信应用号应该快来了,但是不会完全按照微信的预期走
从最早的微信 JS-SDK 到后来张小龙说的“应用号”,再到刚发布的 WeUI,都能看到微信一统江湖的决心。但是事情可能不会这么顺利,Google 很早就开始开发 polymer,不仅想要搭建 web app 平台,还有将 web 做成系统的野心。
除了竞争对手之外,还有技术问题,一个比较简单的问题就很难解决:移动端浏览器提供了“安装到桌面”选项,这样安装的 webapp 可以直接从移动端桌面直接启动;而微信中的应用号需要多一个层级,先进入微信才能进入。当然啦,这么粗浅的问题微信 PM 肯定能考虑到,至于怎么绑定用户到微信应用号上,我们拭目以待吧。:)
转载请加原文链接及署名作者为Hongyang Wang。
欢迎关注微信公众号 MRWHY,聊 WEB,聊 AI。
附:WeUI 设计稿,来自ZTfer/weui-sketch,侵删。