Google I/O 2016 之探索新的原质化设计动画指南
讲者: John Schlemmer.
动画的作用:
(不仅仅是润色)
- 引导注意力
- 包含层级
- 预告下一步动作
- 减轻加载焦虑
- 润色 + 惊喜感
动画时长
移动端动画一般控制在 300 到 350 毫秒。但是针对不同的情况会有轻微的不同。例如,平板上动画一般在 400 到 450 毫秒,因为平板更大,运动距离更长。手表上动画一般控制在 150 到 200 毫秒之间。但是在 Web 端,情况有所不同。人们对 web 的认知是“应当更快”。这是因为浏览网页的时候通常没有页面切换动画。通常的 Web 认知是快速出现的,而非移动端流畅的动画衔接。例如 Inbox,在 Web 端打开、关闭一封邮件的动画时长是 150 毫秒,而在手机上的动画速度是 300 毫秒。在这种情况下,虽然电脑的屏幕更大,但是动画时长反而更短。
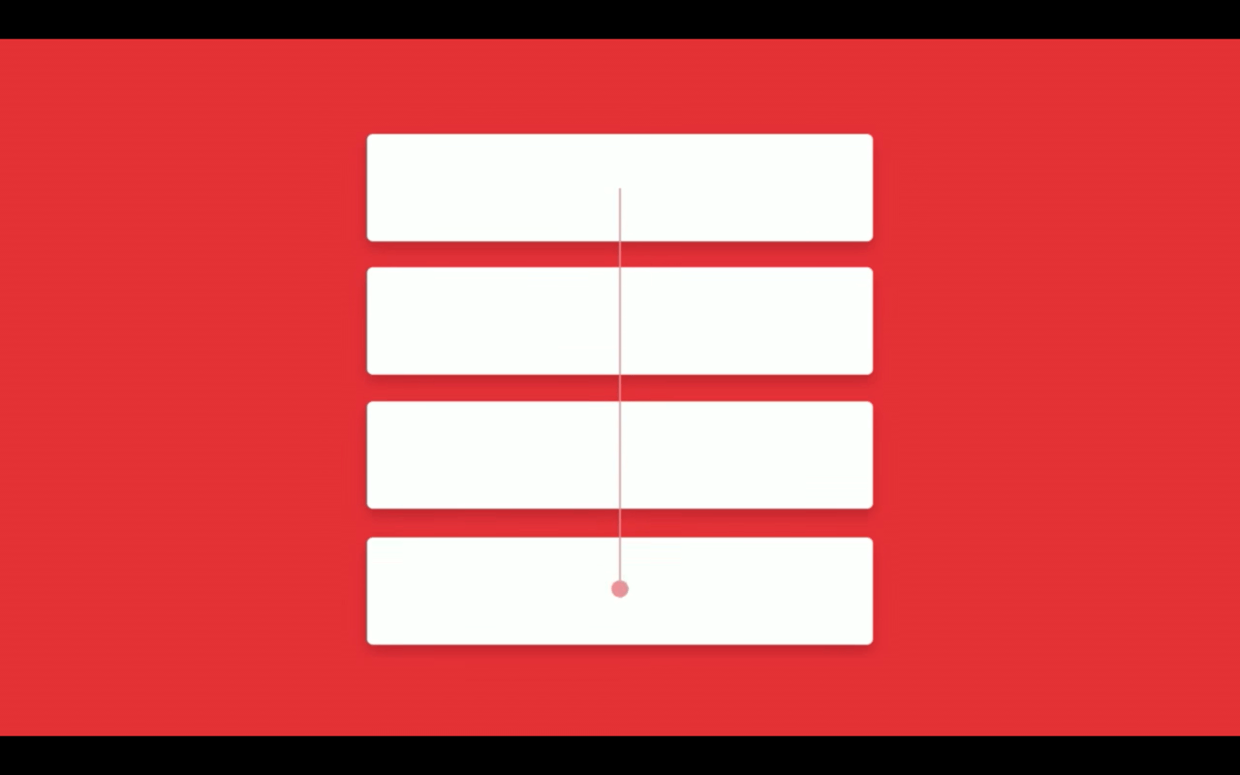
列表动画
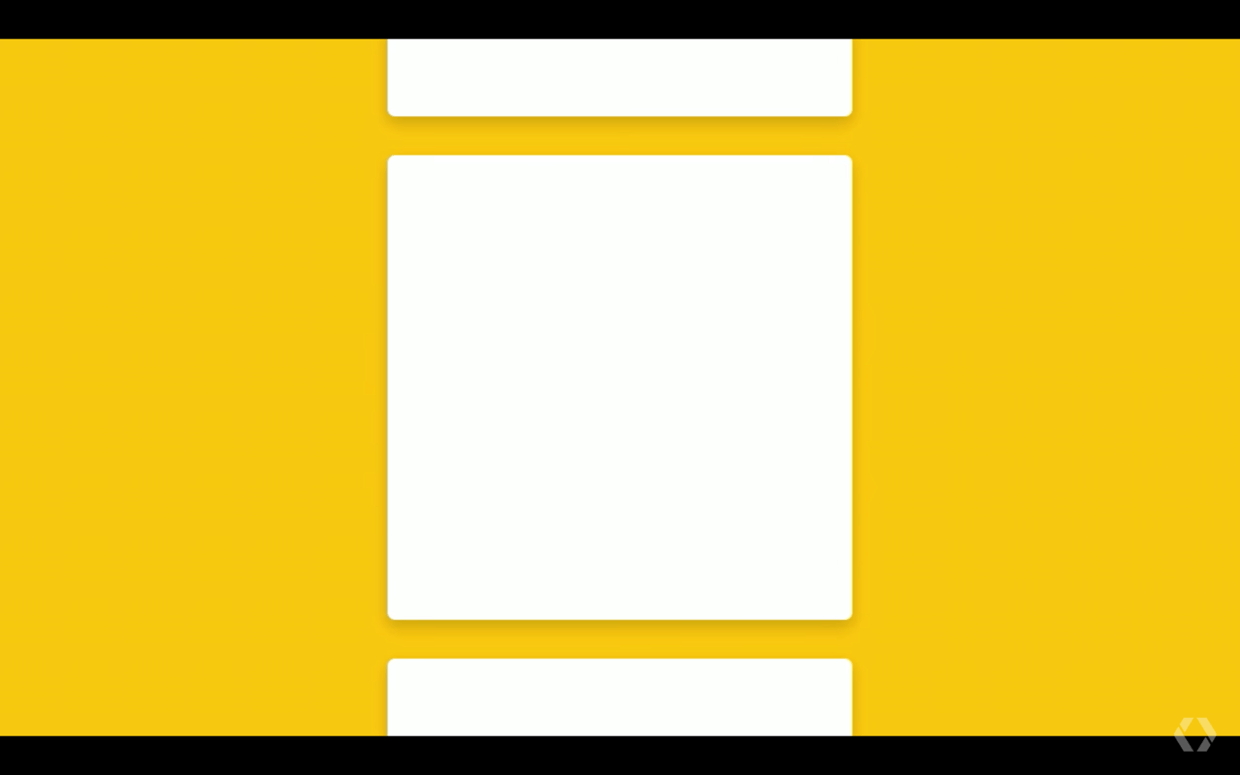
网格块、列表依次出现的动画很常见,但是不要在前一个块彻底出现之后再开始展现下一个块。每一个块的出现动画时长不要超过 20-25 毫秒。
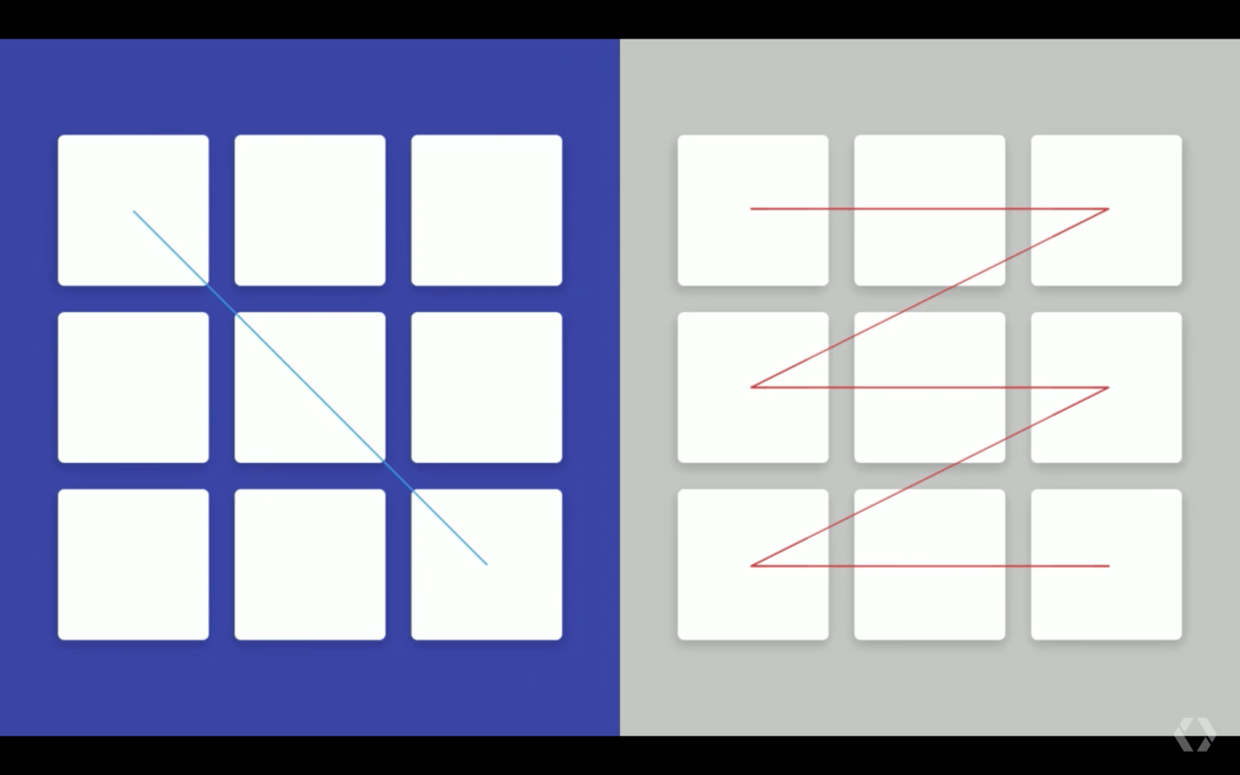
网格的出现应该是左上角至右下角直接出现的。并非一行一行出现,因为这样会引导用户眼神呈 z 观看 material,很不舒适。
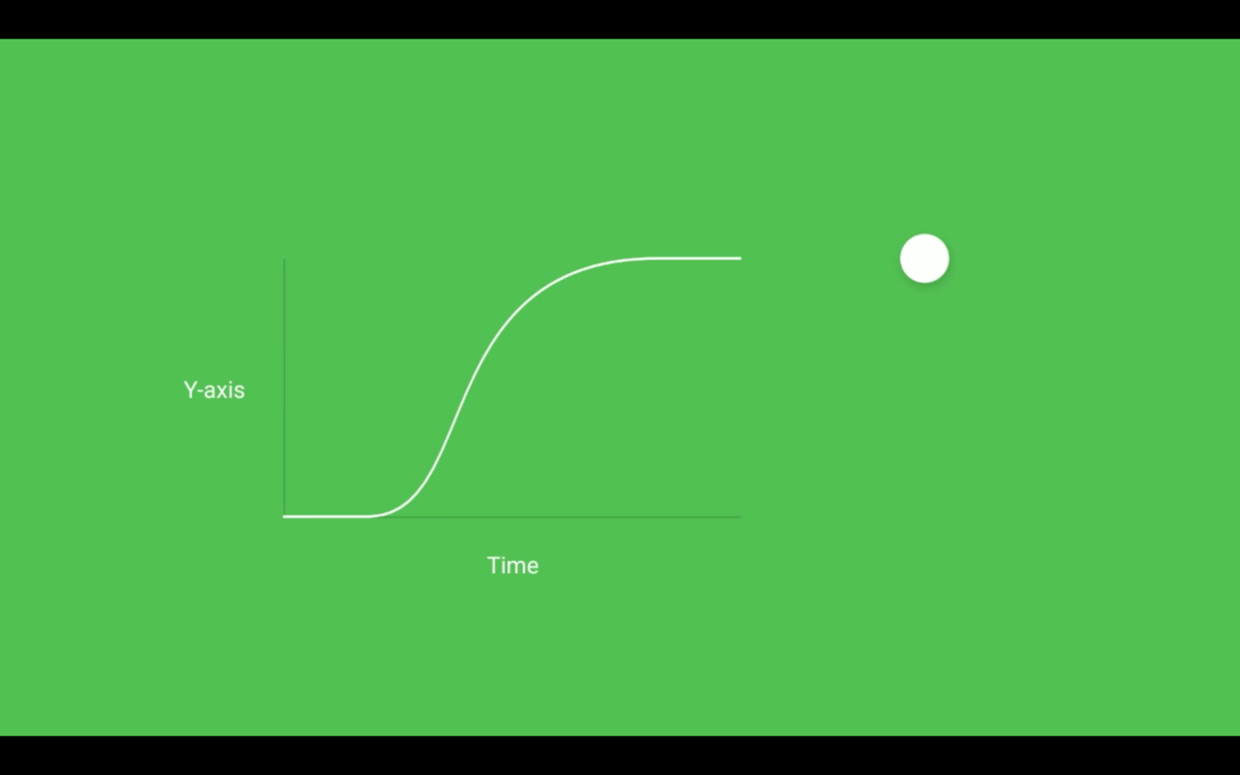
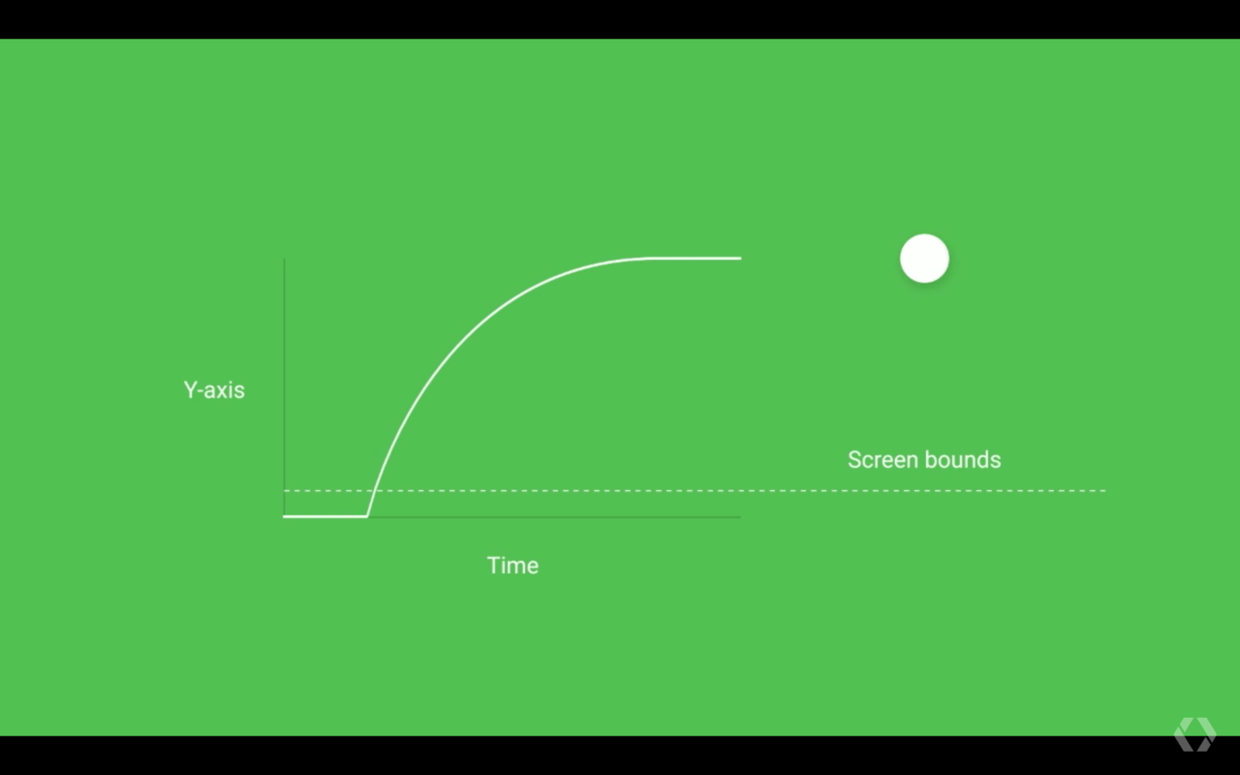
动画加速度
从画面中的一点到另一点的动画加速度并不是对称的,如图,加速的过程会比减速的过程快,这样的动画效果充满活力。
从画面外进入画面的元素抛弃掉加速过程。在进入画面的时候模块运动速度已经很快,感觉不到在画面外的加速过程。因为用户在意的是新出现的模块停留在哪里,而非从哪里来的。
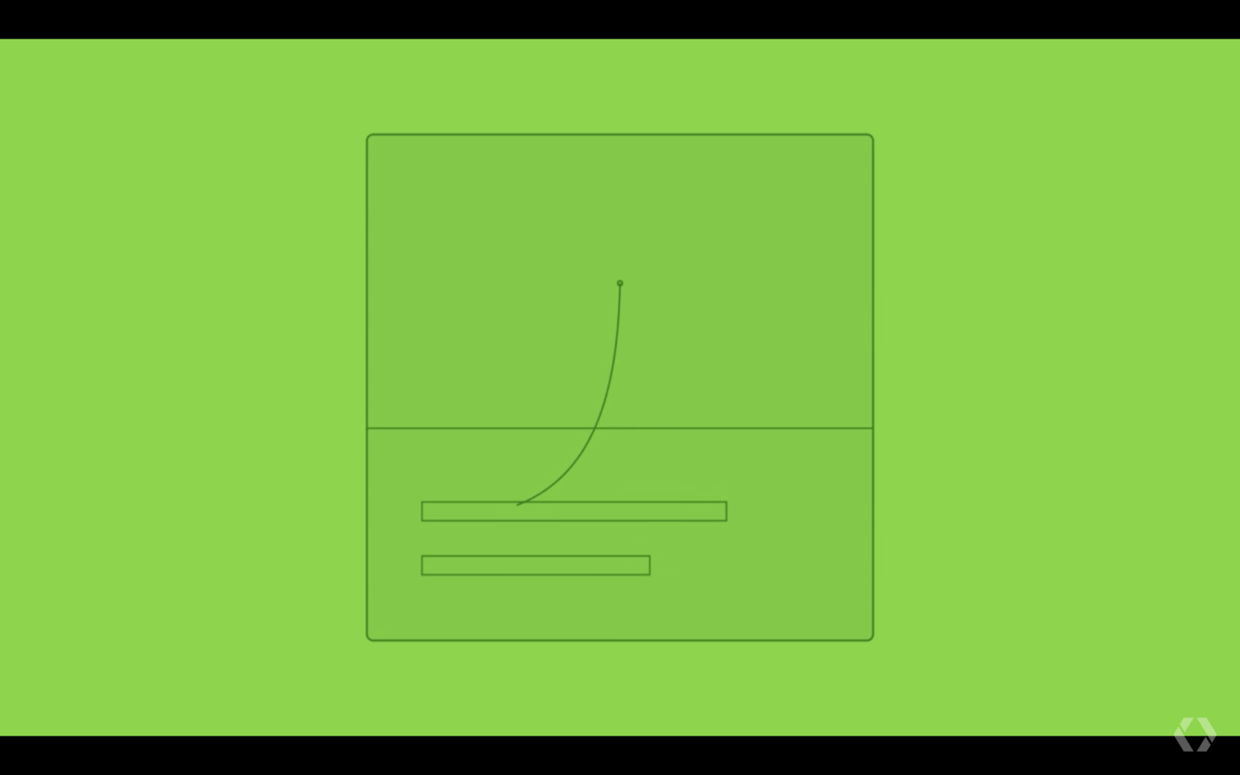
动画轨迹
使用弧线移动而非直线移动的原因,是弧线运动让人觉得更自然,不机械。
值得注意的是,轨迹不能重叠。
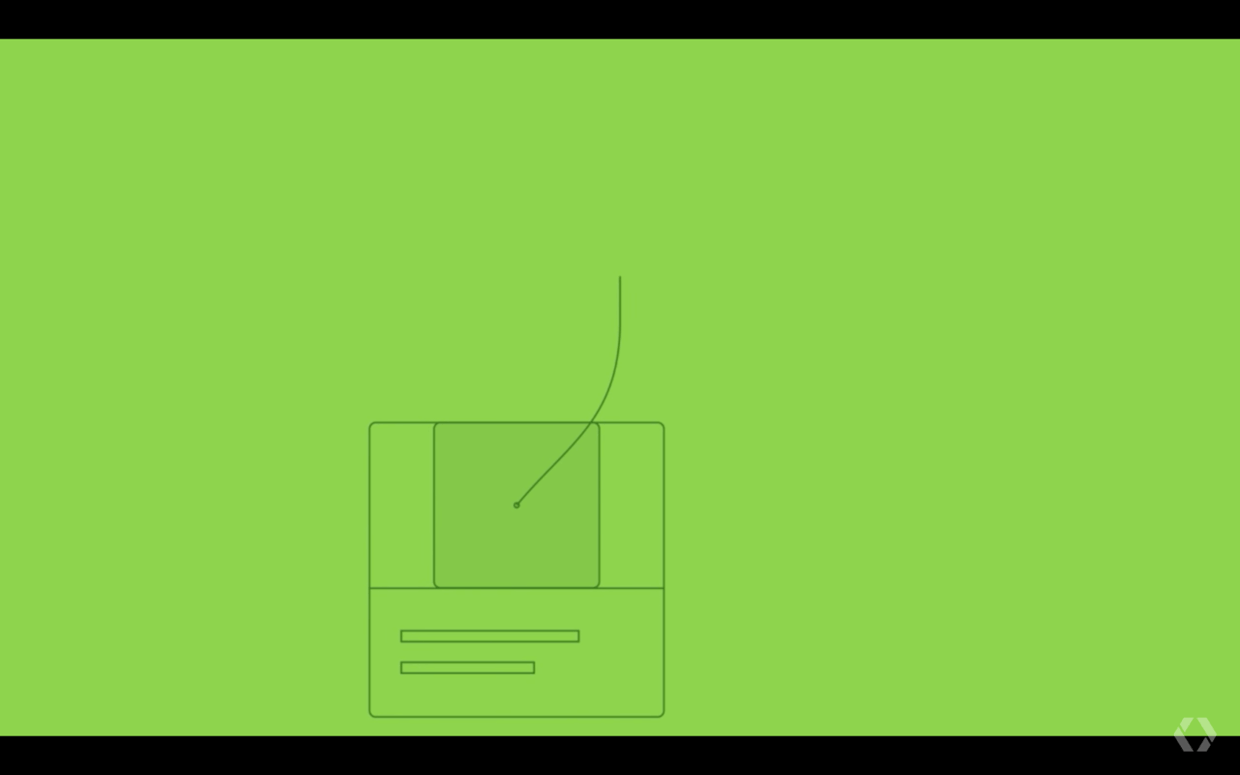
引导作用
material 将其他的 material 推开后,为当前用户选择的 material 预留更大的空间。挤开 material 的动画让用户知道目前浏览的 material 是自己所点开的,达到引导作用。
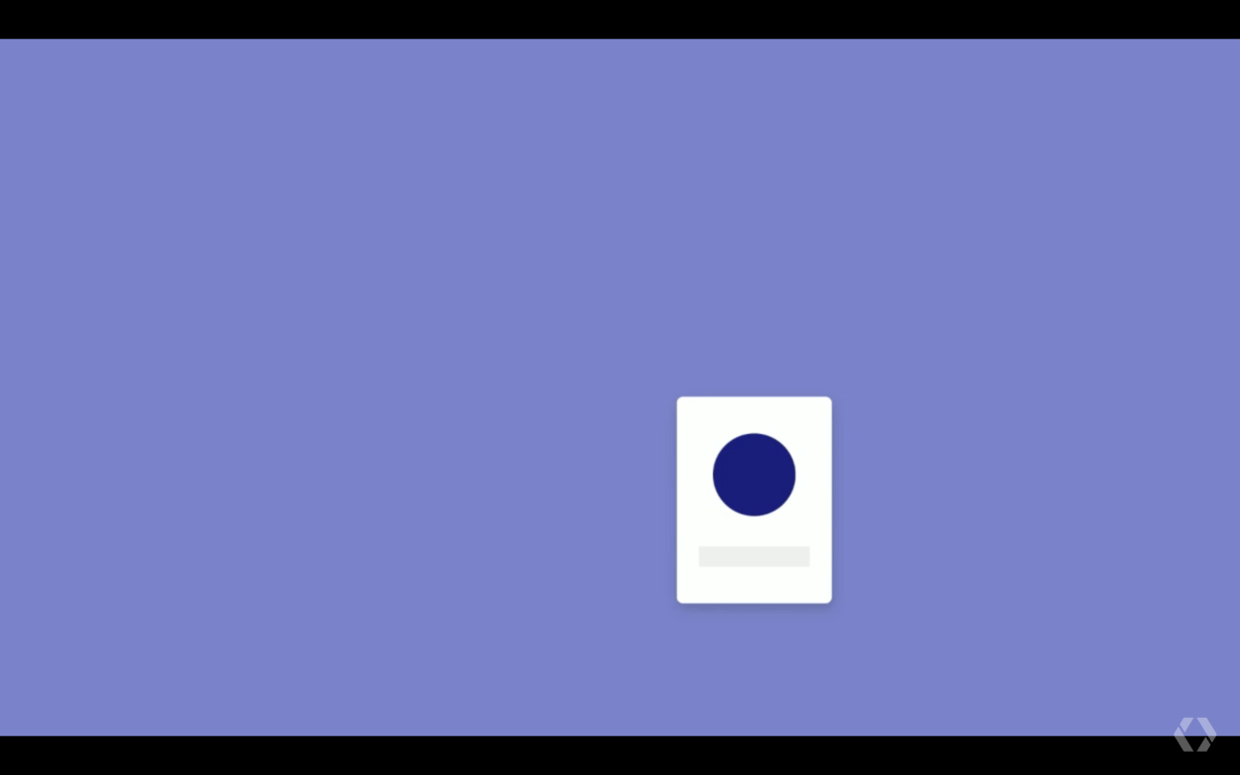
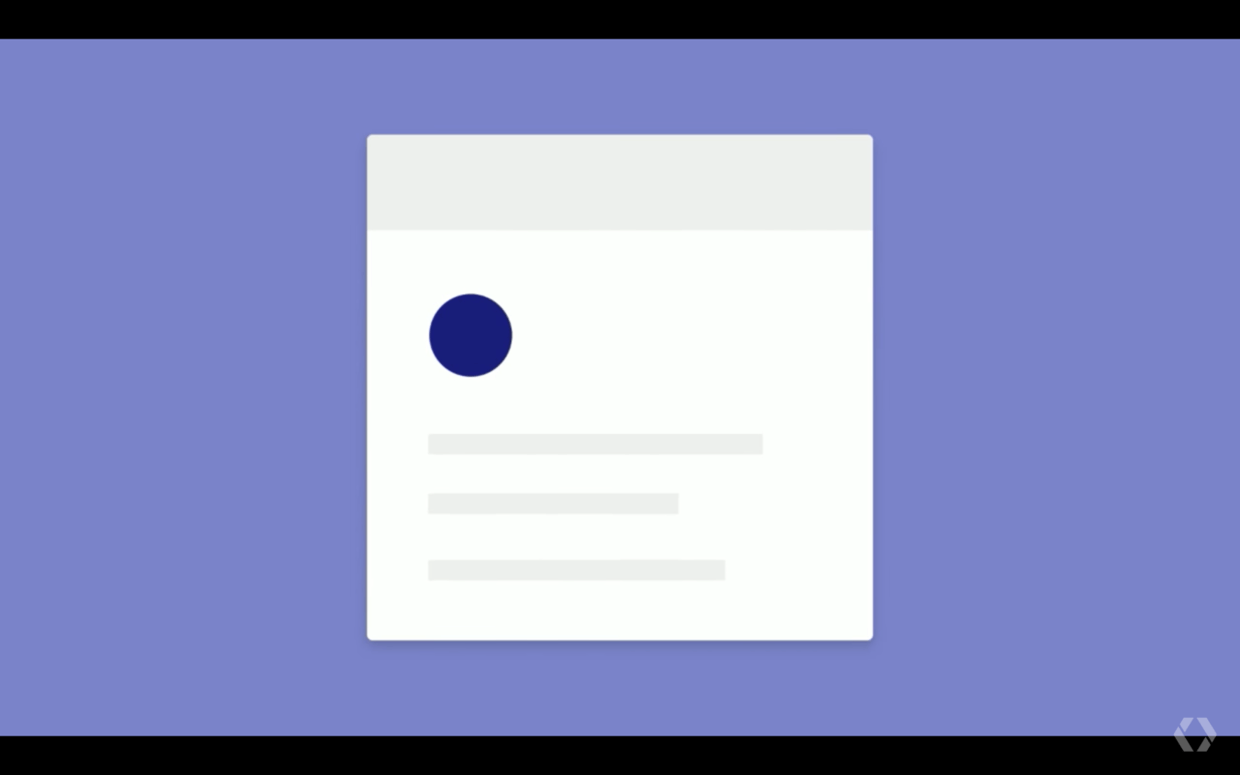
引导视觉的一个有效方法是保留一样的元素。值得注意的是,在变化的时候,这个“圆”的路径是弧形,而非直线。
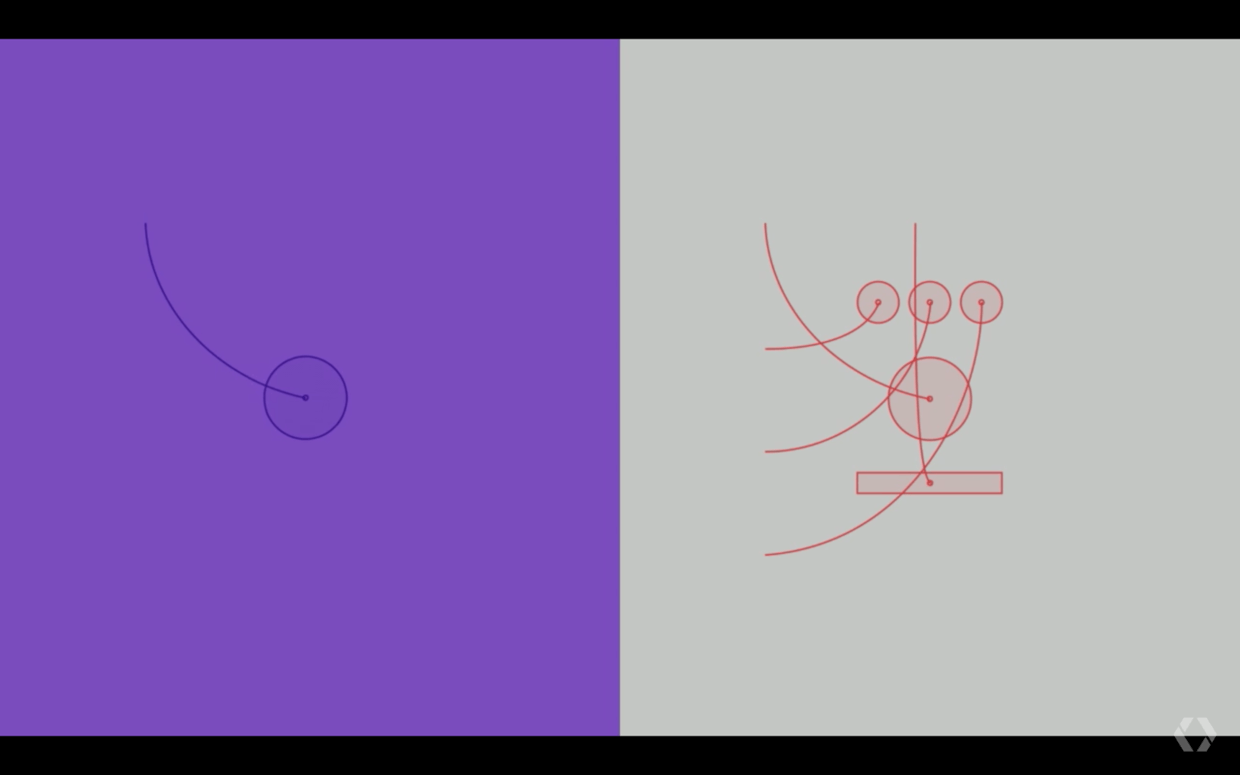
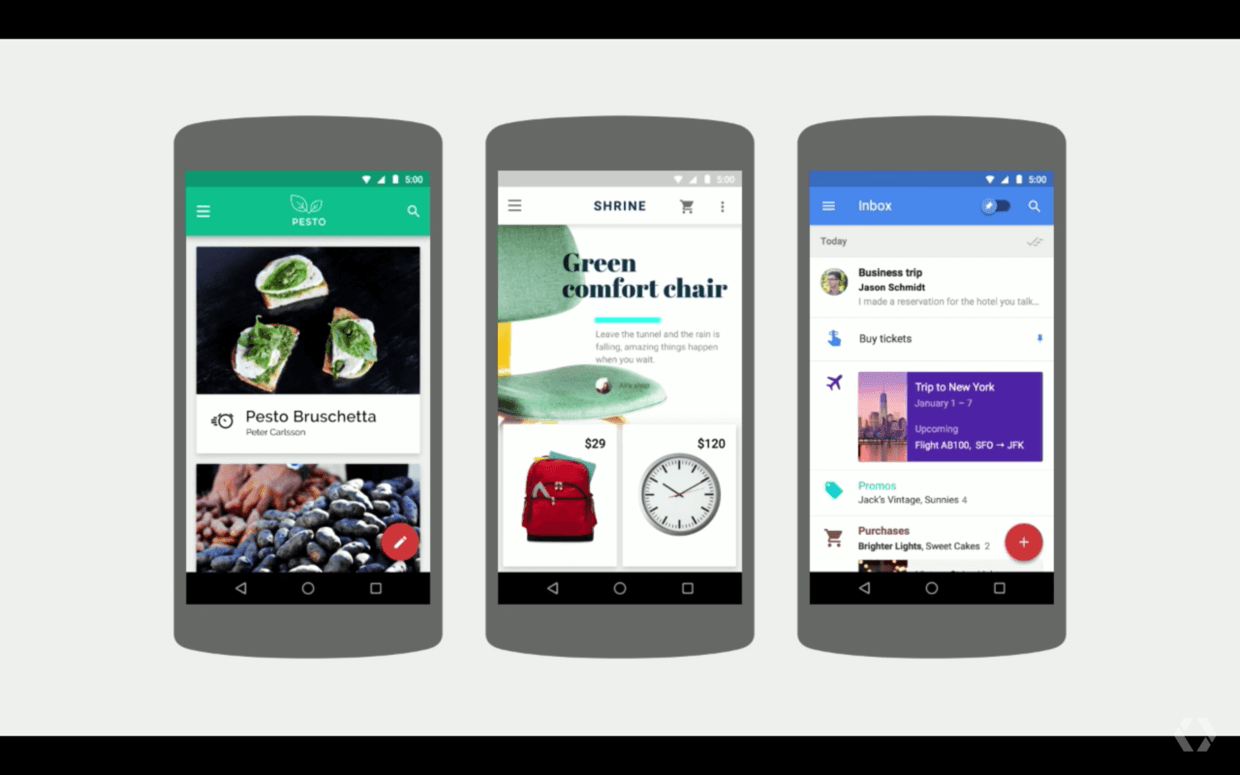
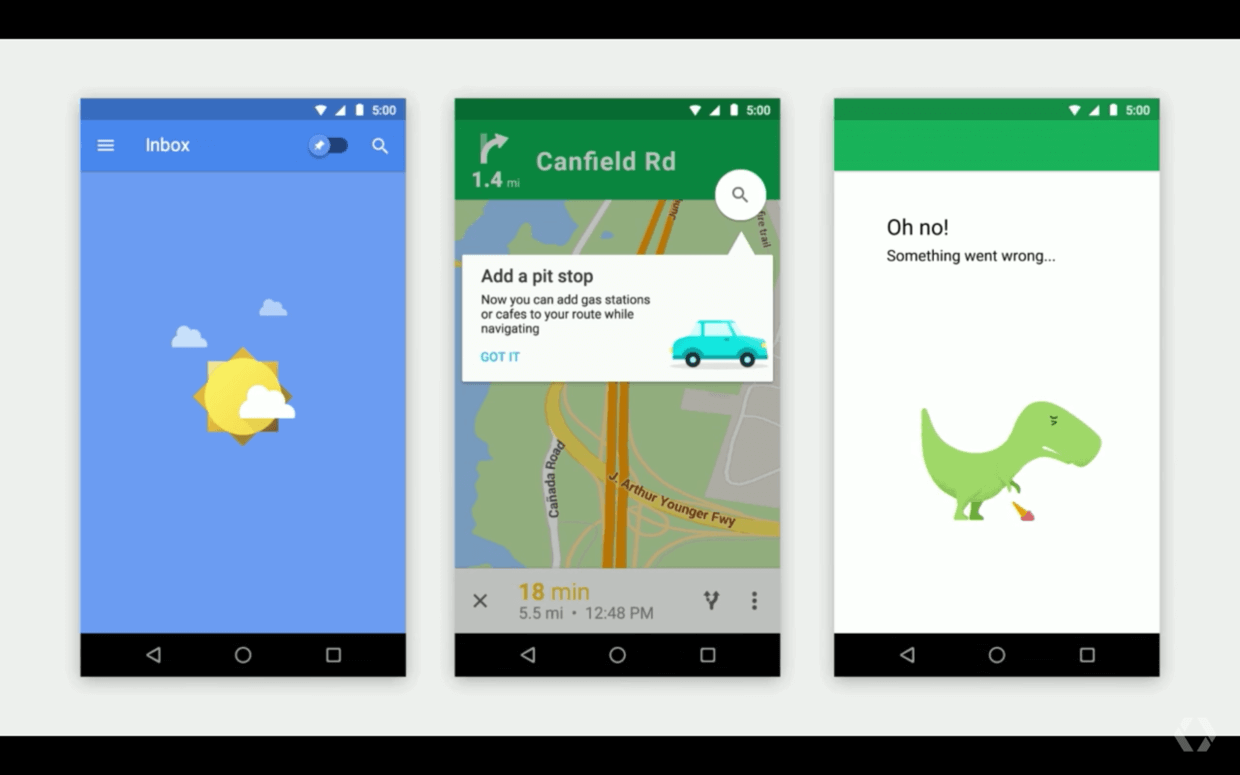
优秀动画使用
左图为 inbox 邮箱,当邮件被清空,出现动画,使得用户有动力处理邮件;中间对 button 用动画做说明;右侧挂掉的页面使用动画让用户会心一笑。
扩展阅读:
① Material Motion Guidelines
② Material Motion Google I/O 2016 视频
③ Great Examples of Material Design Animations, by Benoît Boucart
④ Google Design Website
⑤ Material Design Motion 宣传短片(5 in total)
本文作者:王洪阳
转载请申明作者并附上本文链接。