Angular.js Study Notes
This is the Angular.js study note of Shaping with Angular.js.
Shaping with Angular.js is a set of videos teaching angular.js.
1 Mr-why’s Store
1.1 Ramp Up
- Directive
- Directive is a maker on HTML tag that tells Angular to run or reference some Javascript code.
- Modules
- Where we write pieces of our Angular application.
- Makes our code more maintainable, testable, and readable.
- Where we design dependencies for our app.
<html ng-app=“store”>
var app = angular.module(’store’, []);- Controllers
- Where we add application behavior
- Expressions
- Allow you to insert dynamic values into your HTML.
I am {{4 + 6}} —> I am 10
{{“hello” + “you”}} —> hello you1.2 Index HTML Setup
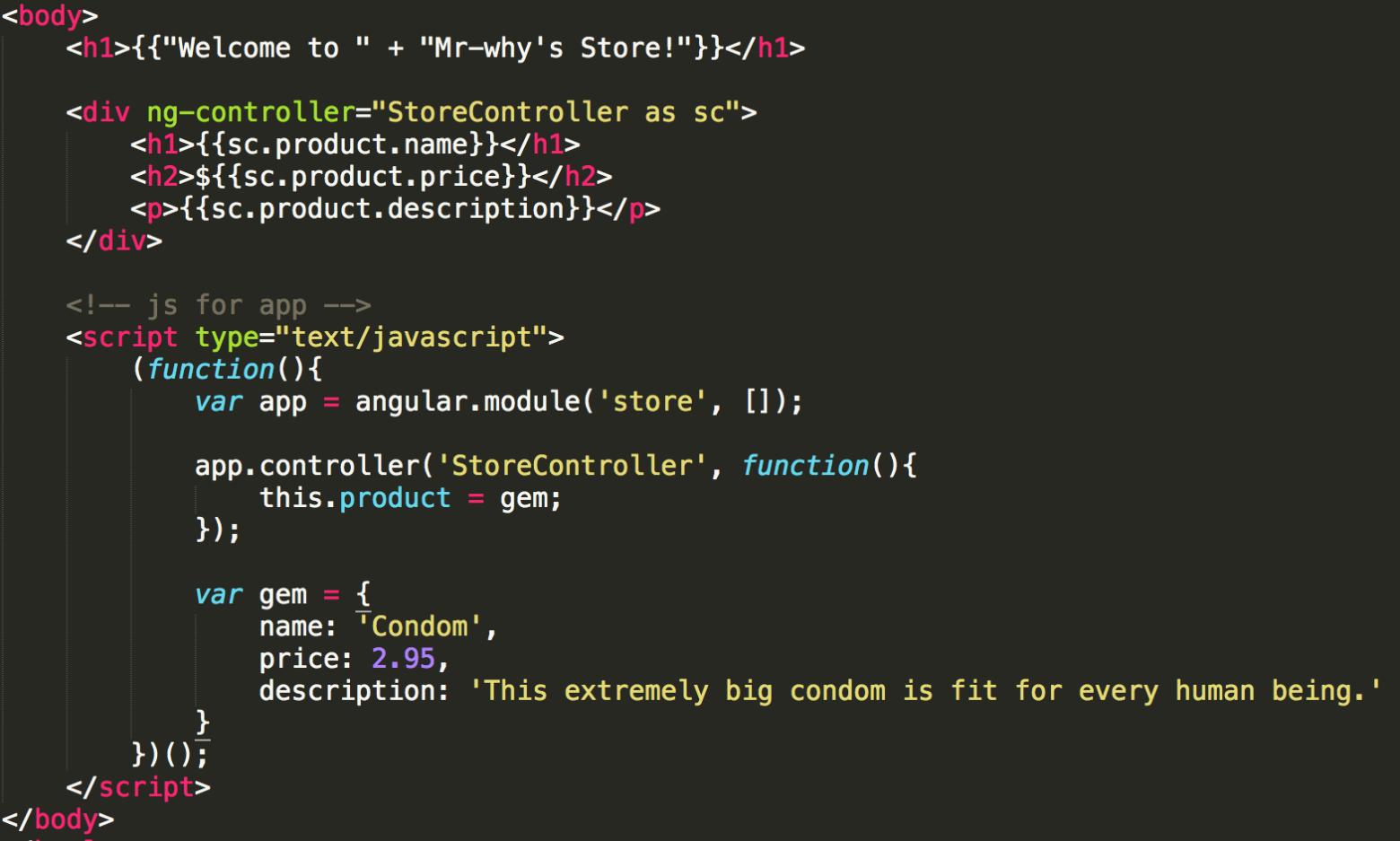
- Controller
- Controllers are where we define our apps behavior by defining functions and values.
- Notice that controller is attached to (inside) of our app.
- An example
1.3 Built-in Directives
- How to control a button to show / hide?
- define new property to gem as:
canBuy: false - add ng-show to the controlled button:
ng-show="sc.product.canBuy" - In the same way, you can use ng-hide to get the same outcome.
- define new property to gem as:
- How to add multi-products?
- for gem, write it as a set, and rename product as products (unnecessary).
- when use gem, two ways: (1) use it as a set:
sc.products[0].price; (2) automatic generate with ng-repeat:ng-repeat=“product in sc.products"
2 Built-in Directives
2.1 Filters and a New Directive
- Formatting with filters
- {{ data | filter:options }}
-
Some eg:
- date:
{{‘1388123412323’ | date:’MM/dd/yyyy @ h:mma’}}—> 12/27/2013 @ 12:50 AM - uppercase & lowercase:
{{’octagon gem’ | uppercase}}—> OCTAGON GEM - limitTo:
{{‘My Product’ | limitTo: 8}}—> My Produ
- date:
<li ng-repeat=“product in store.products | limitTo:3”> —> only first 3 products in products set will show
- orderBy: <li ng-repeat=“product in store.products | orderBy:’-price’”> —> order by price
- Using ng-src for images
- never forget the two braces
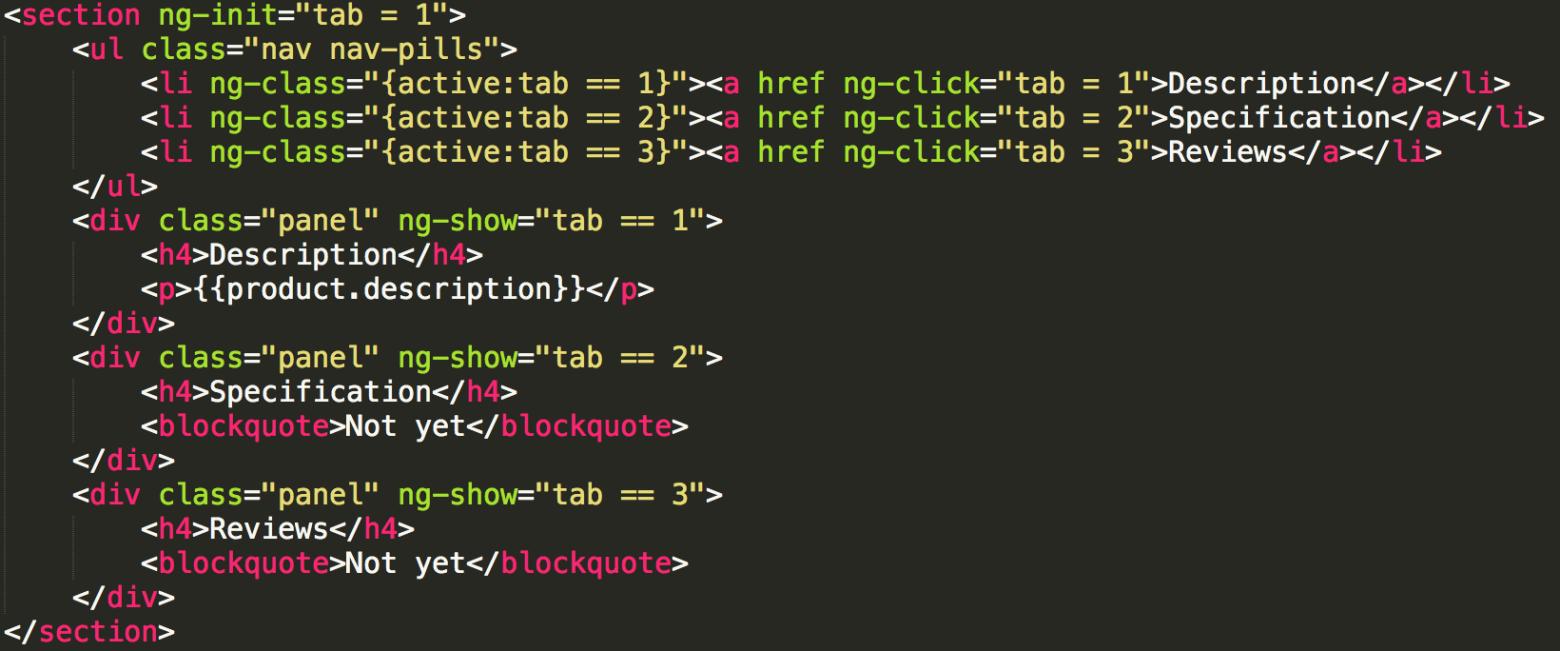
2.2 Tabs Inside Out
- Use ng-click & ng-show to control tabs
- Use ng-init to init an active tab
- Use ng-class to set active style for active tab-pill
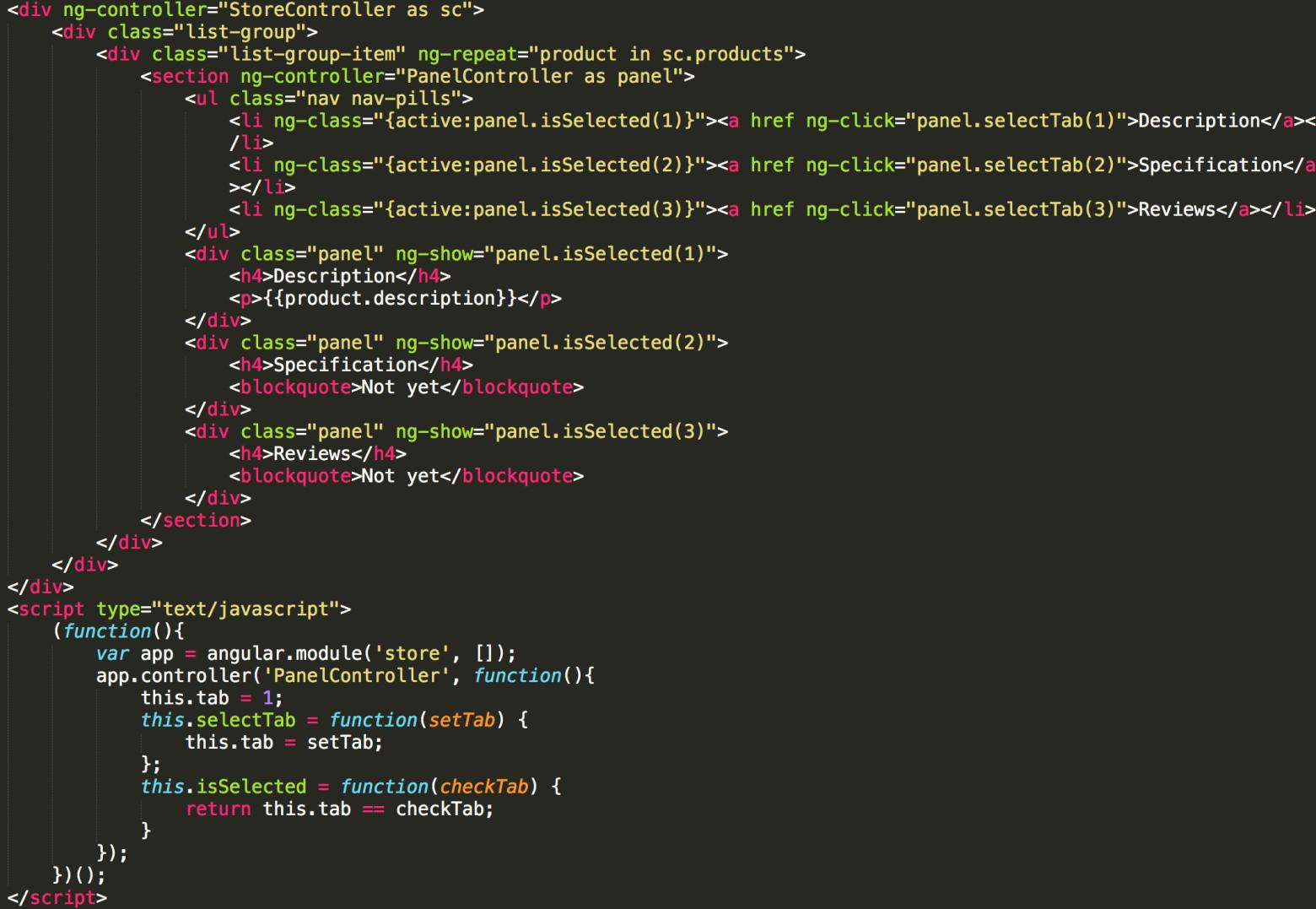
- But this code is dirty, to keep the logic of angular outside of HTML, use controller
3 Forms
3.1 Forms and Models
- ng-model
- binds the form element value to the property.
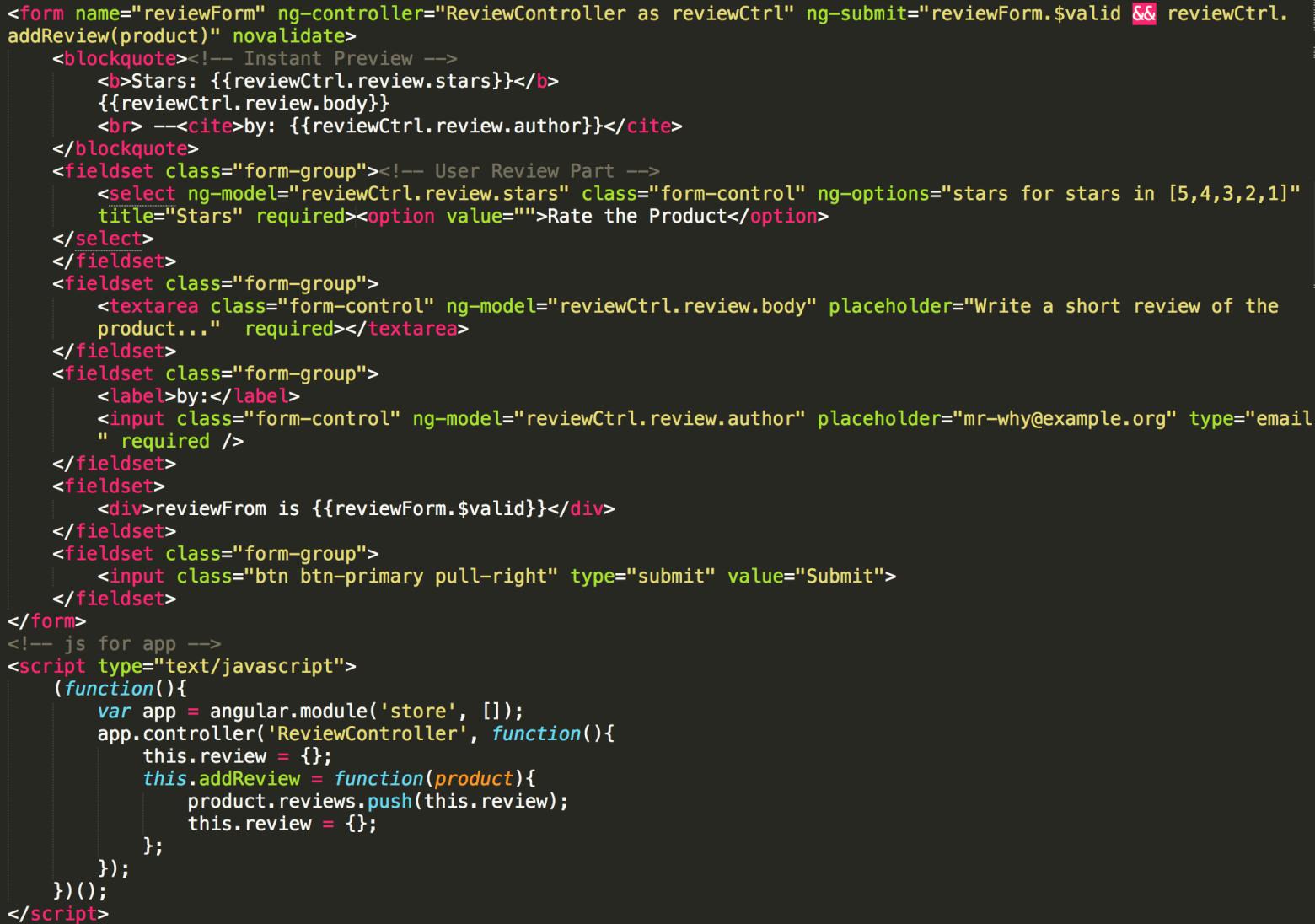
3.2 Accepting Submissions
- ng-submit
- allows us to call a function when the form is submitted.
3.3 Validation
no validate- used in form tag to turn off default HTML validation
required- used in tag to mark required fields
<div>reviewFrom is {{reviewForm.$valid}}</div>- used to print forms validity
- this should be used with ng-submit to check submit.
-
angular class for input style:
- Source before typing email:
<input name=“author” … class=“ng-pristine ng-invalid">
- Source after typing, with invalid email
<input name=“author” … class=“ng-dirty ng-invalid">
- Source after typing, with valid email
<input name=“author” … class=“ng-dirty ng-valid">
- Note that color must be indicated before using.
4 Custom Directives
4.1 Directives
- Using ng-include for Templates
- ng-include is expecting a variable with the name of the file to include. To pass the name directly as a string, use single quotes ‘ ‘
- e.g.
ng-include=“name_price.html”
- custom directive
- Directives are like:
<book-title></book-title> - Directives allow you to write HTML that expresses the behavior of your application. AWSOME!
- Directives are like:
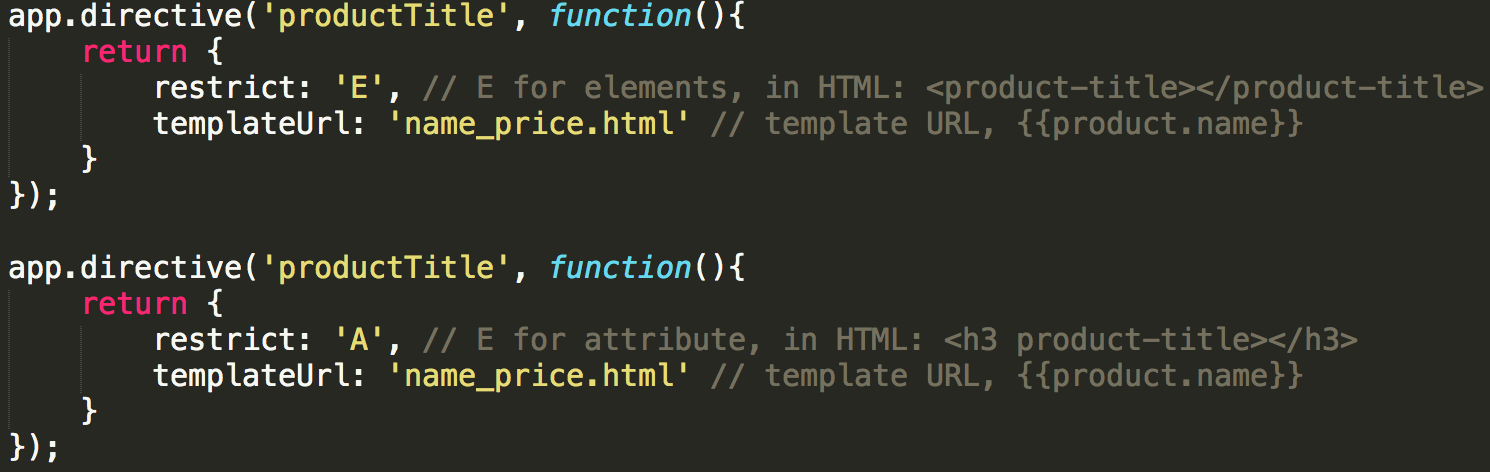
- How to build a directive
- 1-define tag, such as
<product-title></product-title> - 2-use app.directive to control the directive in JavaScript. Note that dash in HTML translates to camelCase in JavaScript.
- 1-define tag, such as
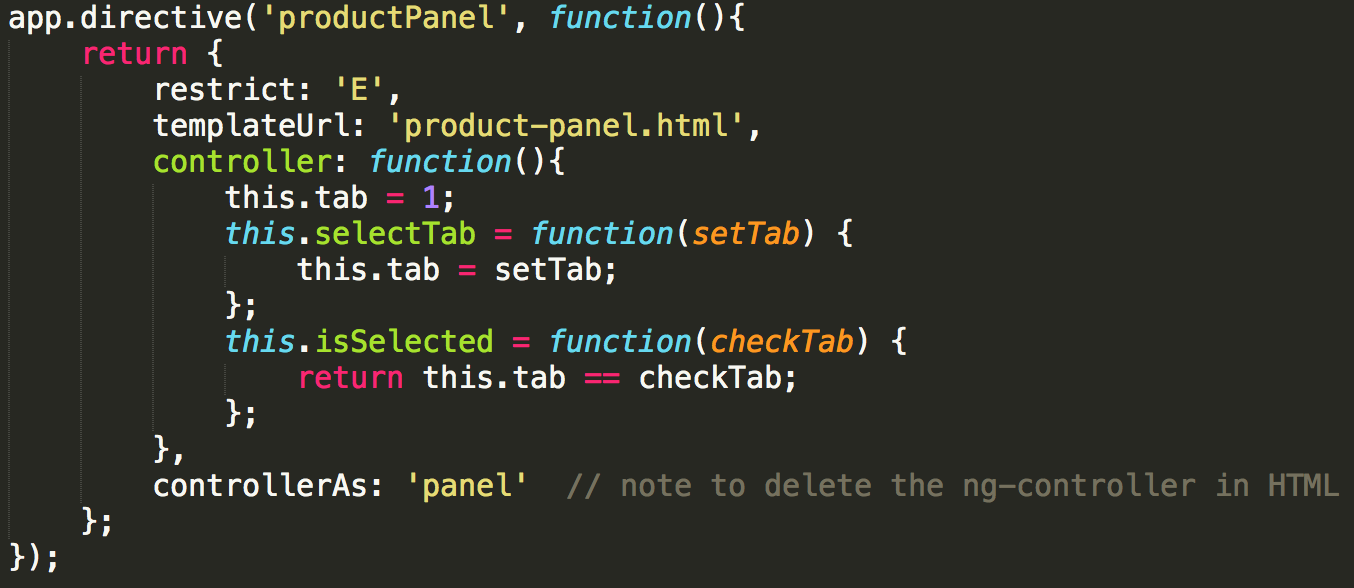
4.2 Directive Controllers
- Move the controller in the directive
5 Services
5.1 Dependencies
- How to organize the application modules?
- app.js is the top level module attached via ng-app
- products.js is all the functionality for products and only products.
- The specific codes refer to the attachment code.
-
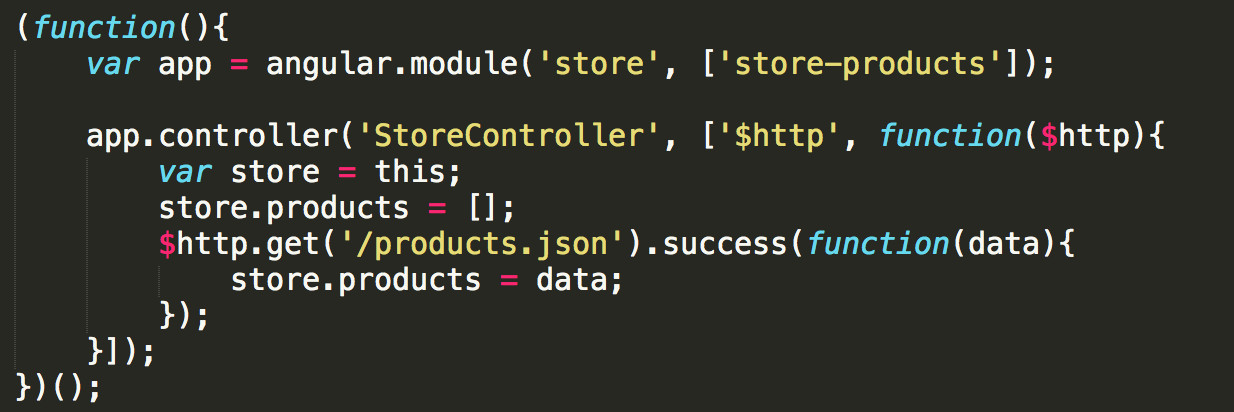
The decency is defined with:
var app = angular.module('store', ['store-products']);
where the store-products in the ‘[ ]’ is dependency.
5.2 Services
-
Some useful services:
- Fetching JSON data from a web service with $http
- Logging messages to the JavaScript console with $log
- Filtering an array with $filter
- $http service
- Use as function:
$http({method: ‘GET’, url: ‘/products.json’});
- Use one if the shortcut methods:
$http.get(‘/products.json’, { apiKey: ‘myApiKey’ });
- Both return a Promise object with .success() and .error()