Codrops 2015 最酷前端组件集合
Codrops 的动效让人看到 web APP 占领手机的希望。
下面列出的组件酷的地方不仅在于动效精细,更在于移动端同样有流畅表现。
SVG Checkbox 选中效果
SVG Checkbox 选中效果依靠SVG提供了多种选中效果,当我check一个checkbox的时候,打勾的动作比起直接po上去一个勾,是更细腻的交互体验。
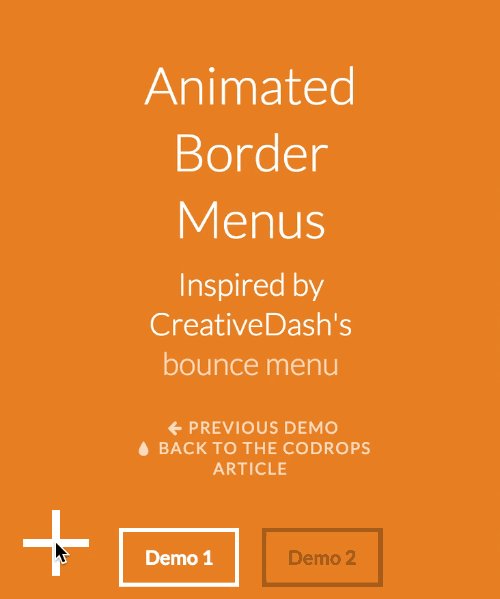
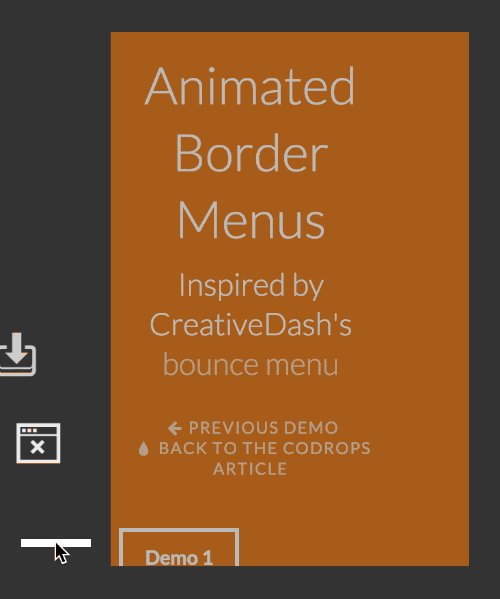
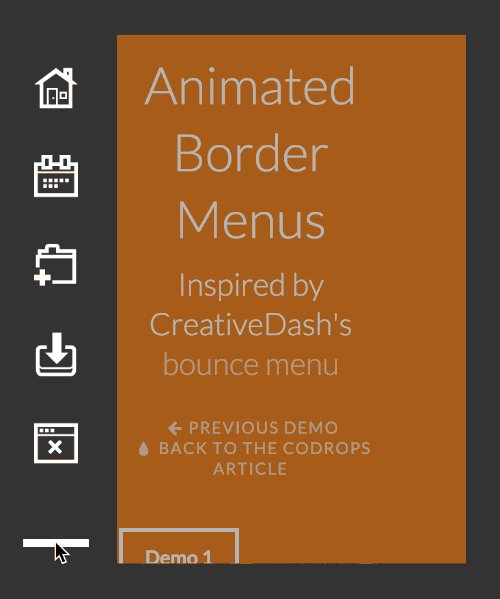
动效边框菜单
动效边框菜单一共提供六种不同的边框菜单动效,很新奇的菜单展现形式。
按钮动效
按钮动效提供了一堆hover和click的动态效果,特别值得一提的是里面几个click效果,添加购物车、放进回收站、添加收藏都是很酷的动态效果。
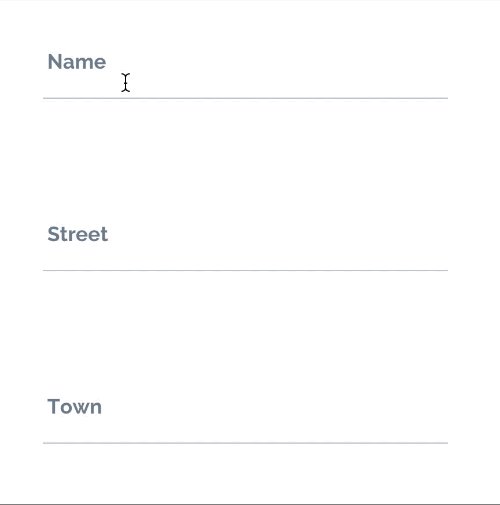
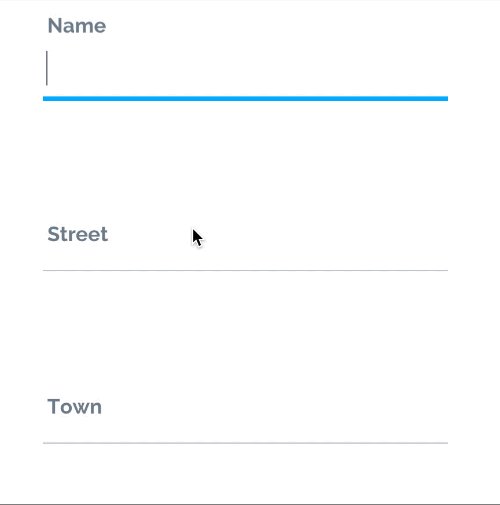
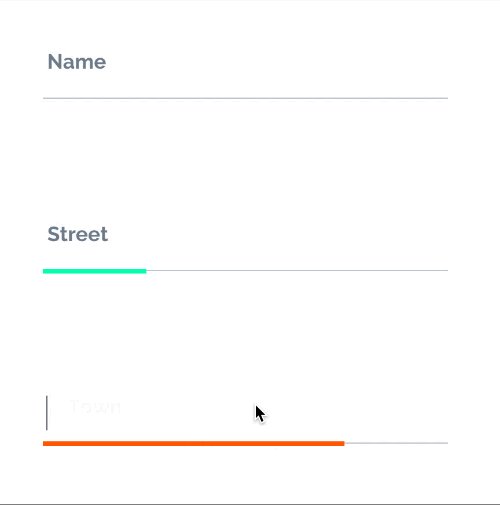
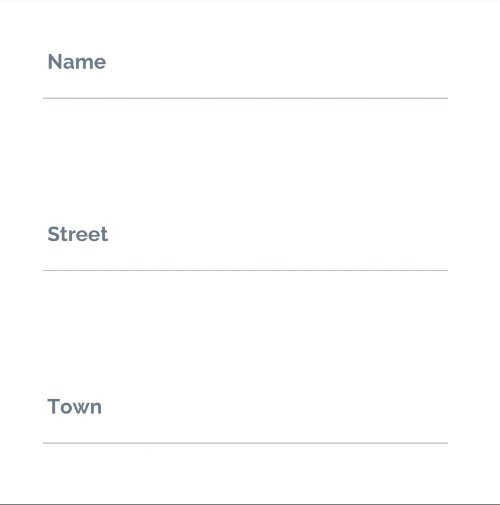
表单输入动态效果
表单输入动态效果和现在普遍的表单输入截然不同。其实很久之前就有一个疑问,如果使用space holder提示需要填入什么信息,用户点击之后提示会消失,其实是不友好的。这个动效里面每一个都解决了这个问题。
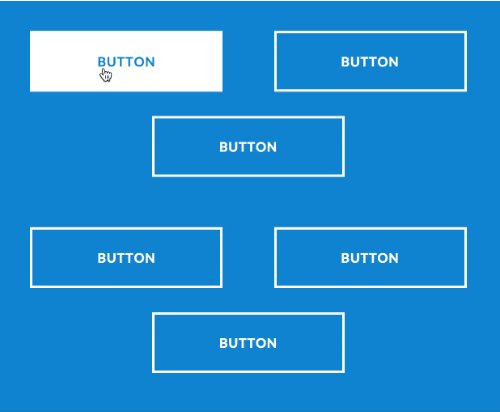
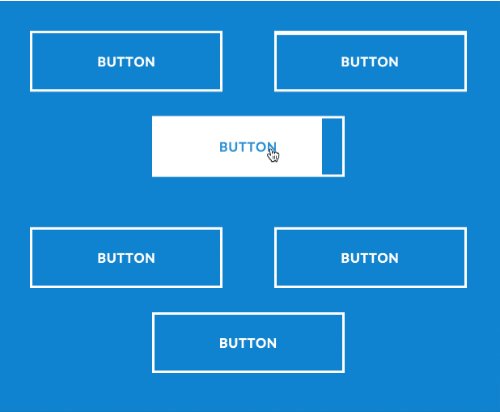
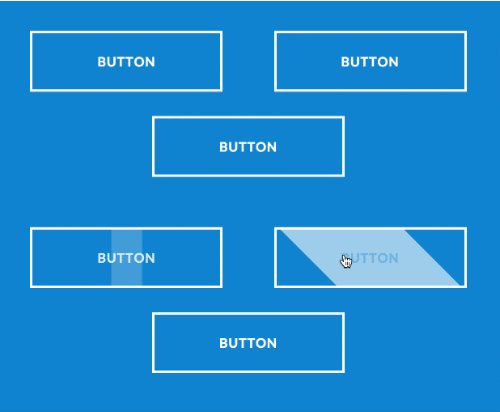
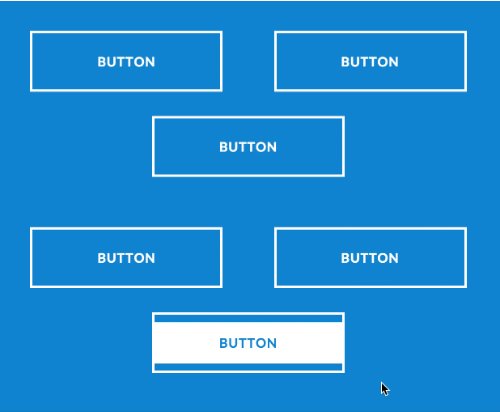
精致的按钮点击效果
精致的按钮点击效果,前面所有的酷炫效果我都没有用“精致”这个词,因为留到现在。到底有多精致,进去页面自己体验之后才知道。
弹性图片切换效果
弹性图片切换效果。如果有图片分享软件用这样的效果,我一定会下载。
文字hover效果
文字hover效果提供了十余种文字hover效果,与传统意义上的颜色、背景色等常规hover效果不同,创作者的脑洞实在是大。值得称赞的是对移动端hover做了优化,变成点击效果。
卡片->文章切换
卡片->文章切换就动效本身来说无可挑剔。因为这酷炫的动态效果,华科参加 BIOMOD 2015 比赛的网站还改版了一次。然而话说回来,一个真正以卡片文章为主体的网站可能不会用这样的效果,因为动效夺了内容的眼球。
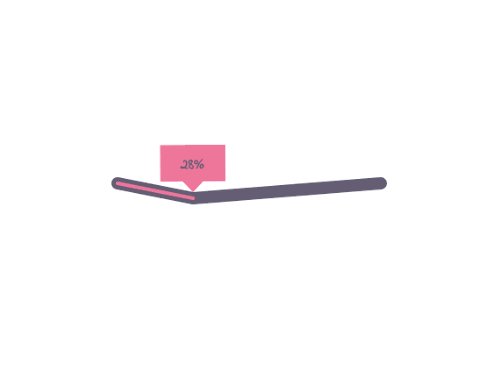
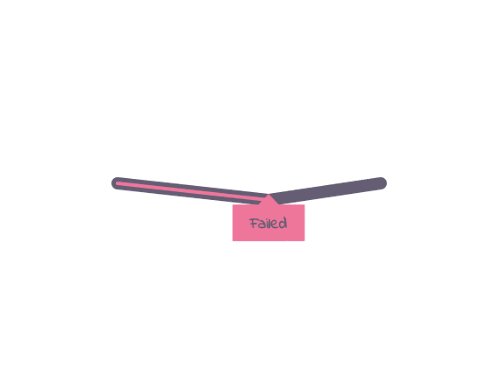
进度条动画
进度条动画,还有什么可说的呢?连我这么高贵冷艳的人都被萌到了。
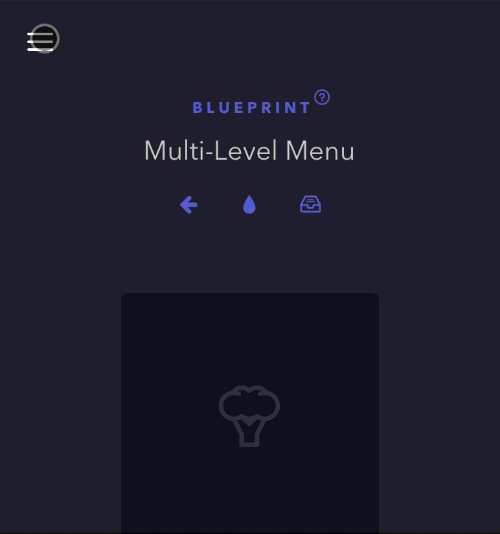
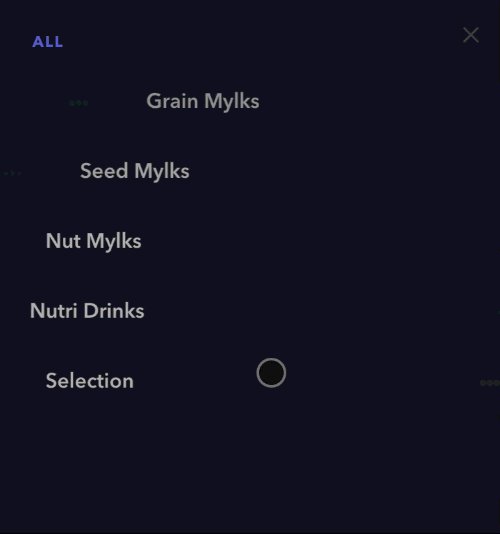
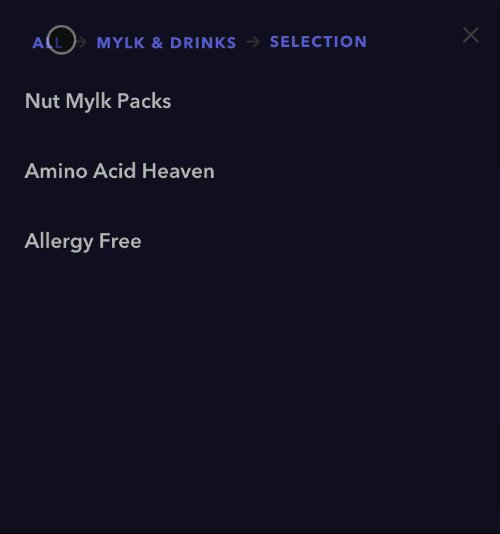
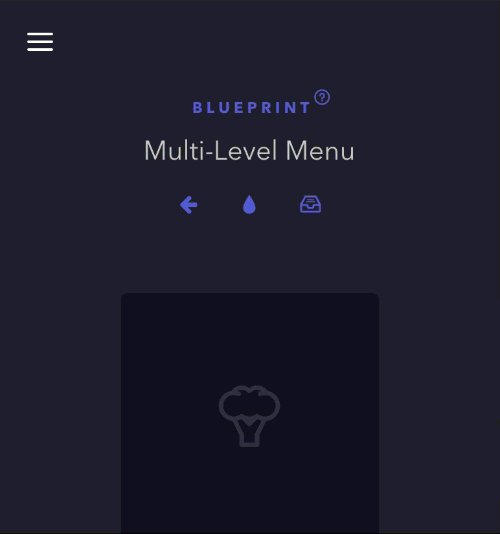
移动端多级菜单
最后一个动效留给移动端多级菜单。不知道有多少设计师现在想扔手机。但是个人观点是,那些觉得不需要汉堡菜单的人,其实应该现实一点,一个内容过于丰富的网站,汉堡菜单依然是最佳解决方案。
LAST BUT NOT LEAST
为啥会在最后放上一个网站页面?因为“Boxify”是Codrops统计出来年度下载量最大的资源。
这充分告诉我们一个道理,受众不那么关心动效有多酷炫,在意的是内容内容内容啊!
作者署名:Hongyang Wang, http://mr-why.com
版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0