从前端看,什么是从功能性出发的网页设计
背景:做 VALSE 2016 网站的时候,没有设计师的参与。在这种情境下要做出网站,只好考虑从功能性出发写网站,而在这个过程中,开始思考前端工程师的工作起点到底是不是设计稿,并以此看到了可能可以让前端工程师脱离设计师直接写网站的可能性:从功能性出发的网页构建。
优势在于快速建站。前端工程师可以脱离设计师直接接触甲方,根据功能需求直接写代码构成功能模块组合之后建站。
劣势在于装饰性的缺失。虽然实现功能性之后能做一些装饰性的工作加以弥补,但是这样的设计缺乏整体考虑。算是速度与设计质量之间的角力。
核心有三点:模块化(跟响应式直接相关)、功能优先(原型线框图?)、一致性(字体、LOGO、前端自然模块(nav\footer))。
有没有网站不需要设计?
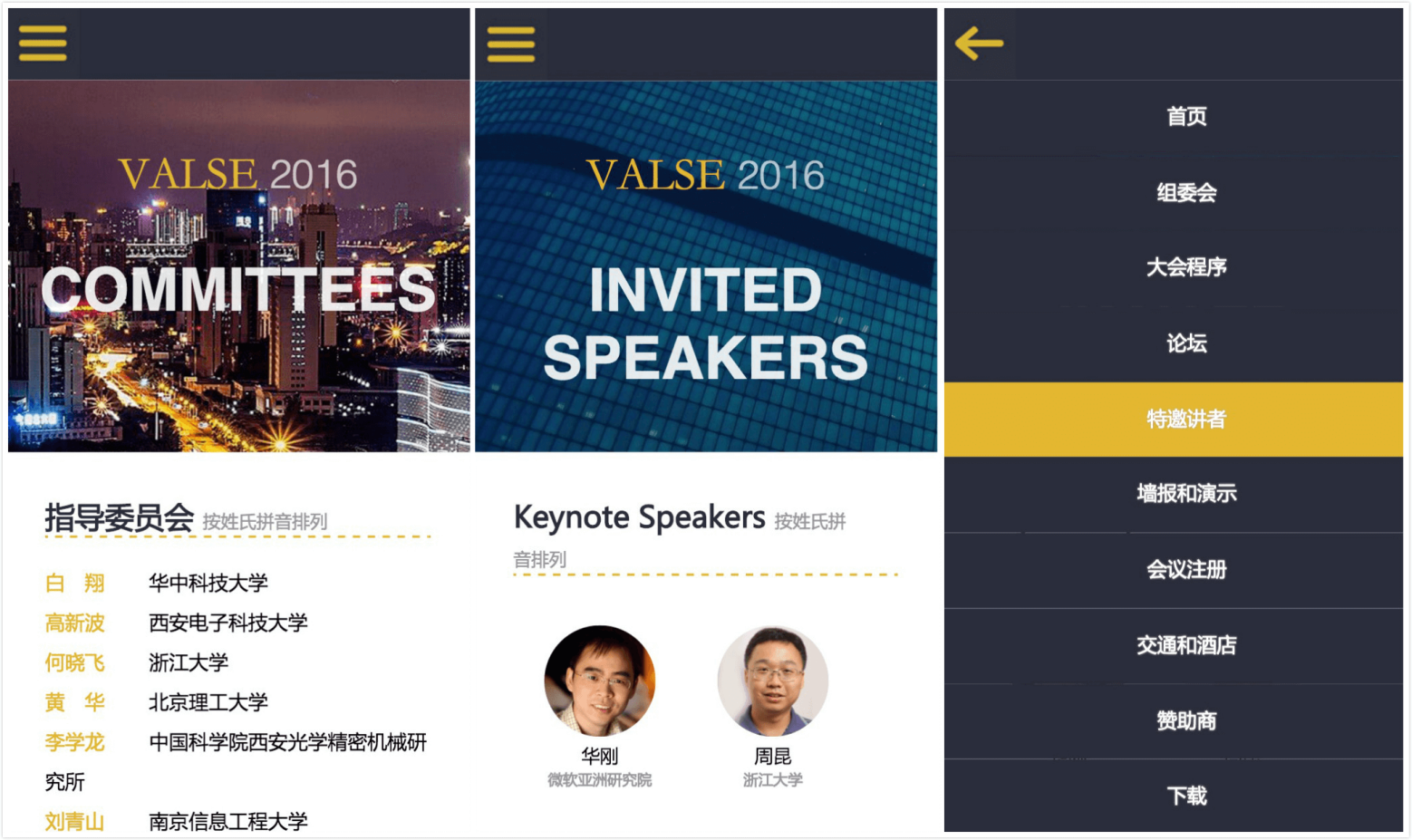
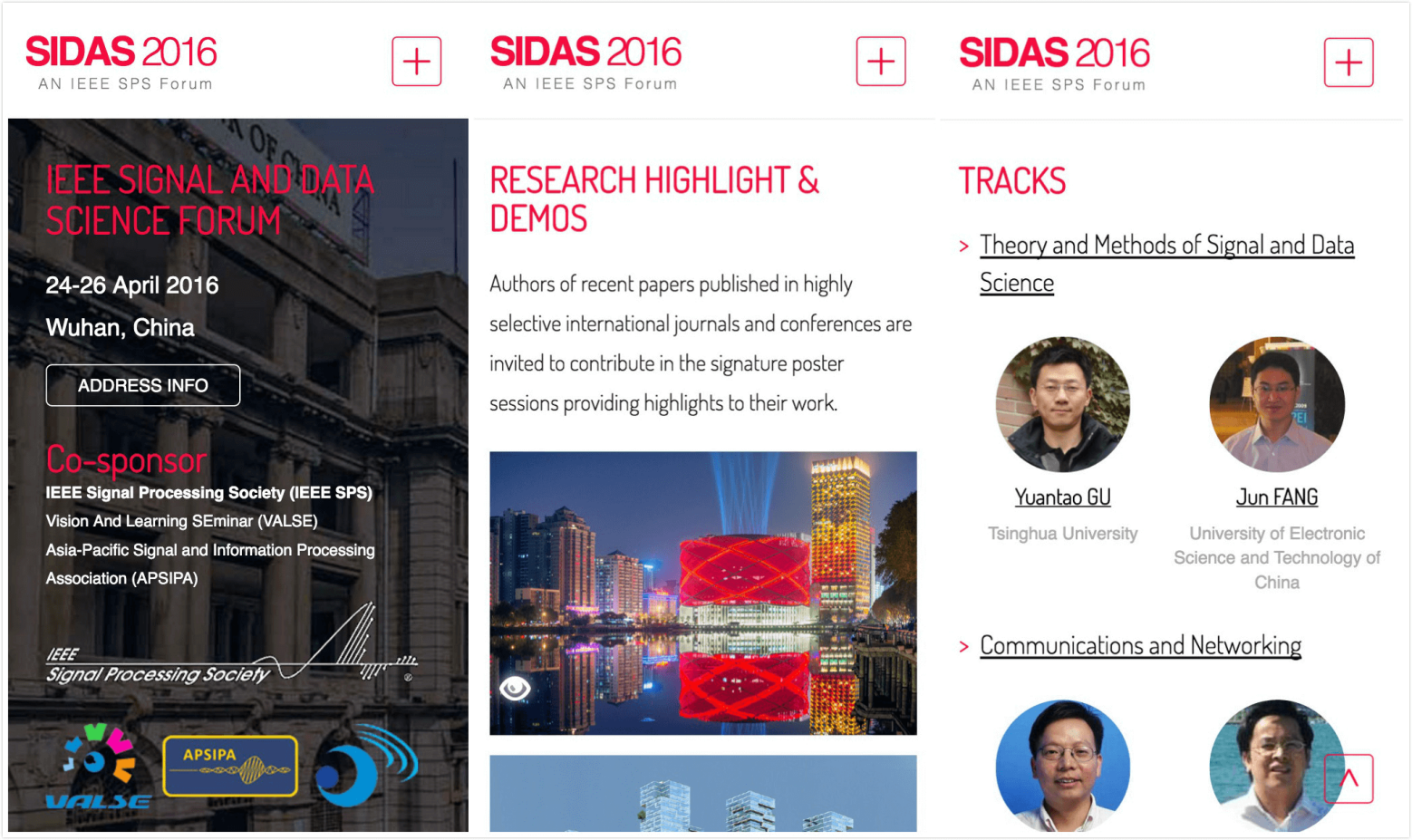
大概在去年9月的时候,接了一个做 VALSE 会议网站的项目。项目的 deadline 是“尽快完成”。在这样紧迫的情况下出现了一个问题:找不到设计师。被逼无奈只能硬头皮上了,一把甲方的需求弄清楚,就开始写代码。具体的做法就是:需要10个页面?好,那我就写个 10 标签的导航。需要会议新闻?那我就写个新闻的块儿出来。需要会议位置?那我就添加一个地图插件指向会议地址。需要注册页面?那就写表单咯。就这样一块儿一块儿地写,最后形成了 VALSE 2016 的网站。同样的理念,还做出来了另外一个会议的网站:SIDAS 2016。
现在回头想起来,觉得有这样几个问题:
- 站在使用者的角度看,这样一个以功能性为重的会议网站,设计是必须的吗?
- 站在网站前端的角度看,前端工程师的工作的起点真的是设计稿吗?
第一个问题我觉得是能肯定的,设计对于一个会议网站来说绝对不是必须的环节。直至今天,很多国际会议都难说有设计过:ECCV 2016。
第二个问题,前端工程师的工作起点我认为不是设计稿,而是功能性。当拿到一份设计稿的时候,我第一时间能看到的是图漂不漂亮,但是这并不足以让我写出来一个网站,我需要快速读懂设计师想说的意思:“这一块是导航栏,这一块是 banner,这一块是页脚”。并以此用上相应的语义化标签:“nav、footer、article”。所以设计稿给我们传达的绝对不只有这个东西长什么样子,更有这是个什么东西,换句话说,是告诉我们这个东西的功能。说到这里好像我是自相矛盾:明明说不认为设计稿是起点,但是前面说的话都是在说设计稿。那我们从设计师的角度来看,他们的工作起点是什么?是甲方的需求,是这个东西要实现些什么。那他们的工作是什么?是把抽象的需求,具化成产品功能,并用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计稿漂亮,而不能理解设计师想要传达的具化后的功能性的话,那你永远不会用语义化标签。因此,前端工程师的工程起点是功能性。
进一步想,如果一个前端工程师跨过设计师具化需求为功能这个过程,直接接触需求,结果会怎样?脑洞开大一点:做出来的是一个长得像线框图原型的网站......(感觉这里有个莫名的笑点)
回到之前我遇到的问题:没有设计师,只有前端工程师的话,怎样做出来一个还能看的网站?
我觉得是从功能性出发的网页构建:用模块化的方式,依照功能性优先的原则先写出来一个原型图一样的网站,最后再通过一些保持一致性的技巧让使用者认为这是一个网站的多个页面,而非多个网站(又一个奇怪的笑点)。
通过这段描述会发现,从功能性出发的网页构建的优势在于快速建站,前端工程师可以脱离设计师直接接触甲方。劣势在于装饰性的缺失。虽然实现功能性之后能做一些保持一致性的装饰性工作加以弥补,但是这样的设计缺乏整体考虑,算是速度与设计质量之间的角力。
模块化
根据甲方需求,细分成功能之后,每个功能其实就是一个 div 标签(或者其他语义化标签)。
以会议网站为例子,其实已经有一套固定的范式,从会议需要几个页面,每个页面需要放什么东西,每一年的需求其实是一样的,从需求到功能这个过程已经被以前的网站做过了,这个时候前端要做的事情就是根据以前的功能模块去粗取精,然后开始 coding。
一个功能模块就是一个 div 的做法其实是自然的。响应式设计开始成为趋势之后,网页的设计变得同质化,长得都跟 Boxify 大同小异。
为了方便做响应式,大部分响应式模板都少有左右排版,大多是从上至下的排版。这其实给前端工程师按照需求写网站带来便利:新增的模块直接添加就可以,不需要考虑过于复杂的重排问题。Boxify 是一个很典型的响应式网站,每个横条色块承担起一个单一功能。
对于前端工程师来说,接到需求的第一步是明确和细化需求。细化后的需求对应起一定的功能,最后根据这些功能从上至下一块儿一块儿写。
功能性优先
按照上一步做,呈现出来的很可能是难看的,因为不带有设计,出来的页面会简洁到可怕。就我自己来说,每次到这种时候都会觉得蛋疼,因为审美的天性不允许自己写出来这么丑的页面。但是为了快速实现需求,从始至终都应该坚信自己是在做正确的事情,更直白一点,功能性对我们来说是最重要的,再丑也要坚持把功能实现了再说。
保持一致性
保持一致性是站在用户角度思考得来的需求。
完成了功能性的网站是一个可用的网站,但是并不代表用户愿意用。抛开会议网站这种不管我做多丑你都得用的情况,其他情况下的网站设计中,美观是一个要素。
当一个网站的 10 个页面都按照上面功能性优先的原则完成之后,得到的是丑丑的线框图。然而,遵循一些很简单的一致性,就能轻易地让用户产生“这 10 个页面是一个网站里面的”这样的想法。同时在保持一致性的过程中,也对网站进行了一定的美化。
对于一个网站下的多个页面来说,它们天然就具有一致性:
- 一样的 nav 导航栏和footer
- 一致的网站的主要配色
- 一致的特殊字体
实际上,只要做到这三点,网站的大部分元素都会按照这三点更新一遍。而更新之后的网站距离丑又远了一步。
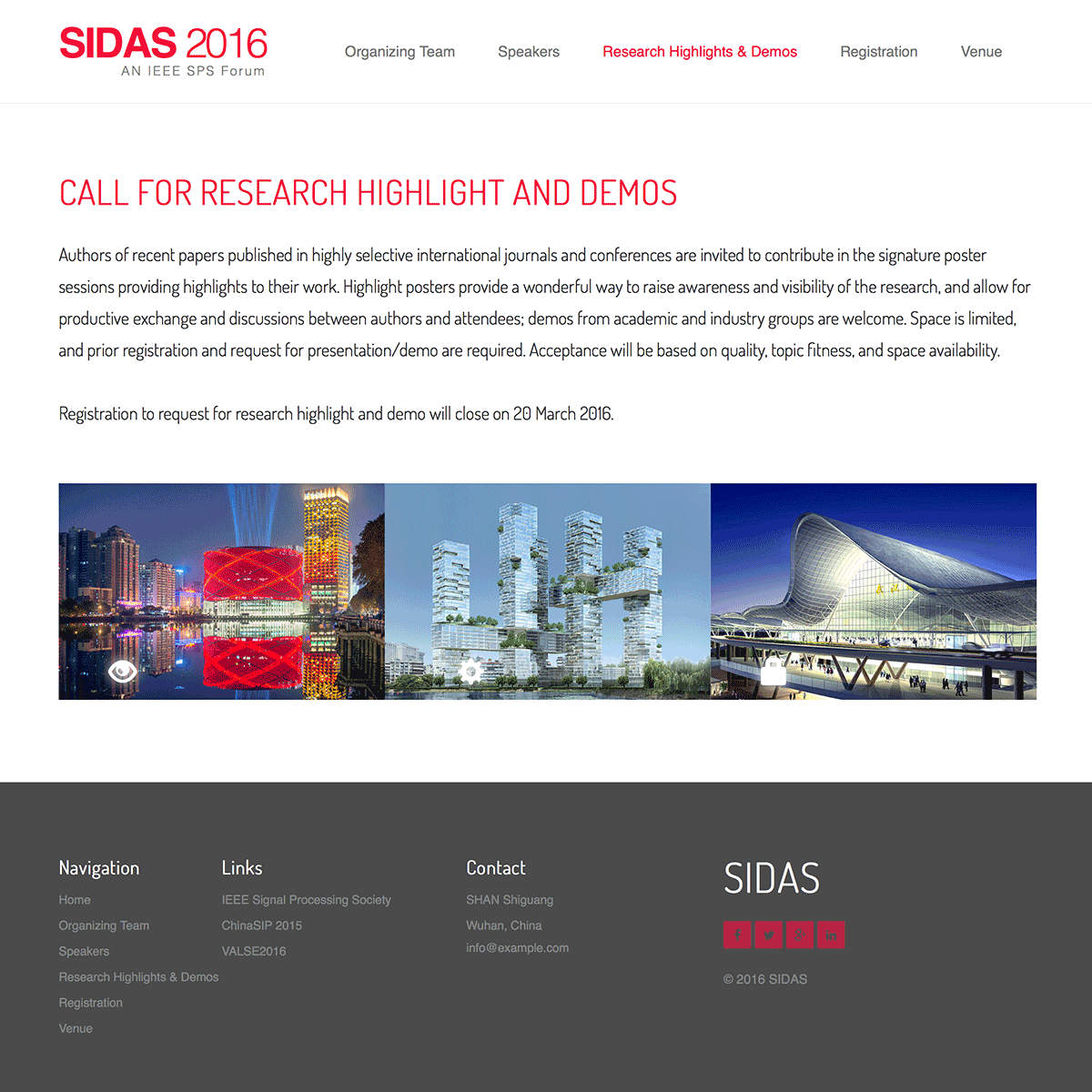
以 SIDAS 2016 网站为例。
- 一样的 nav 导航栏和footer:nav 统一采用 Bootstrap 默认的响应式 nav。左侧放上会议名称作为 LOGO(因为会议没有 LOGO 啊 ಥ_ಥ)右侧是导航的几个页面。footer 根据需求需要放上导航链接、其他会议链接、会议主办人员联系方式和社交管道,因此做成 4 个 div,竖放。
- 一致的网站的主要配色:#f60c3e
- 一致的特殊字体:使用 dosis light 免费字体作为网站主要内容(如标题和会议介绍内容)的字体;其他字体优先使用 helvetica。
除了这三点之外,还有很多细节可以美观和优化。例如为了节省版面,将几个较少内容的模块合并起来;长页面添加回到顶部按钮;hover 动效等等。
从功能性出发的网页构建,将功能性放在装饰性前,对于需求急迫的项目来说可能是一种解决方案。应用这种构建方法,已经成功地做成了 VALSE 和 SIDAS 两个案例。对于那些没有设计师帮助的前端工程师和想尝试抛弃掉设计师做一个项目的前端工程师,不妨尝试一下。
作者署名:Hongyang Wang, http://mr-why.com
版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0
欢迎关注我的微信公众号,二维码见博客首页。