Reconstruct Raw HTML in Scientific Community
This post focus on why Raw HTML is pervasively used in scientific community, and how to construct a clear scientific website. I got all these ideas during writing VALSE 2016 website.
What is Raw HTML?
- Raw HTML
- In wikipedia, Raw HTML means visitors can type HTML+CSS code to control pages' content and style.
- But here, Raw HTML means web pages without flamboyant design, close to pages without CSS (which is used to add style sheet for web page). For instance, the left half has been designed, yet the right half is Raw HTML.
What does Raw HTML do with Scientific Community?
During last year (2014), I devoted some time in writing website, and believed design is indispensible in any website.
During last two months (2015.6~2015.7), I focus on scientific research. Almost all scientific pages I saw are Raw HTML.
These two antithesis confused me. As for my experience as a website writer, every page should NOT appear without design, because designed pages make people glad to view -- nobody really likes to find useful information in a crowd of letters. Yet A. Graves, Hinton, et al. showed that Raw Pages are what scientific community favors.
Why Raw HTML is Ubiquitously Used in Scientific Community?
- Clear. Most scientific pages own following parts:
- Name, photo, self-introduction, work, e-mail.
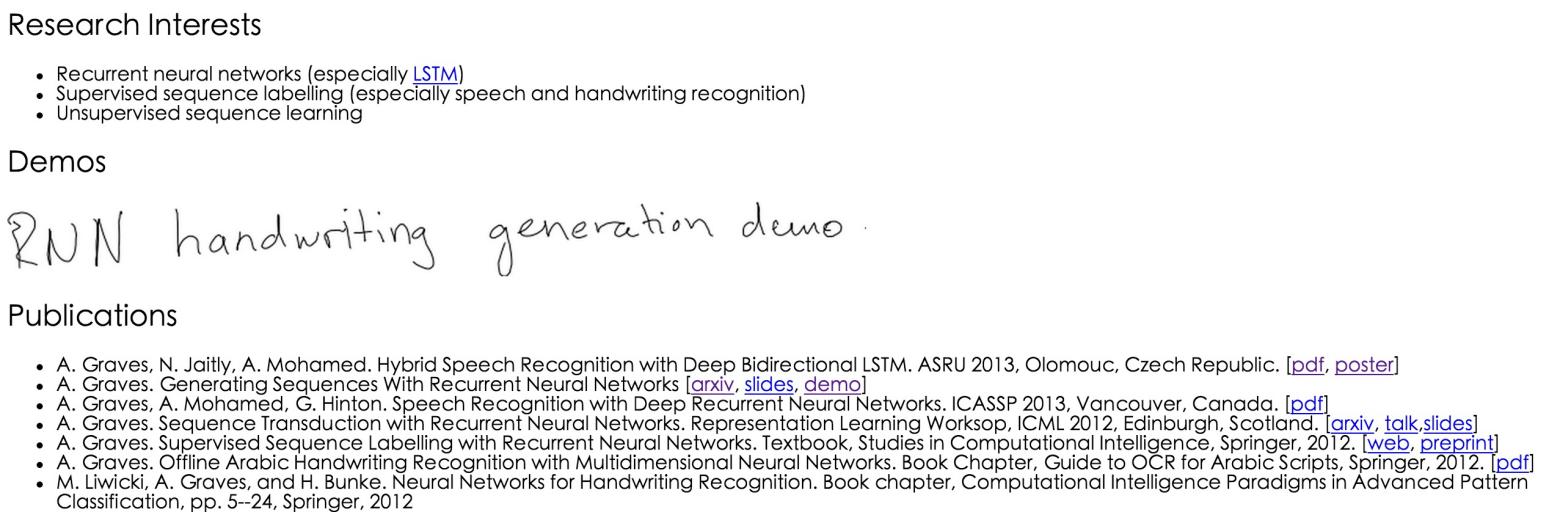
- Research Interests.
- Papers and Publications. These listed parts are in fact OK to list on only one page. And there is no better way to clearly show info like this:
- Low Cost. It costs to learn HTML/CSS/JS and takes even more time to write a designed page than a Raw HTML.
- Search Friendly. Ctrl + F can only search the info in the page you are viewing, so presenting all info in only one page is search friendly.
- Old Fashion. When Alex Graves starts focusing on RNN, CSS style sheet was not as fashion as today. At that time, Raw HTML is fashion. Now, this style of Old Fashioned R aw HTML represents these veteran scientists' seniority and contribution to scientific community.
However, more infos need to be shown as experiences boost. Hinton accepts modest modification, a navigator is added at left, which is used to connect several Raw HTML.
Hinton's practice is a brilliant one. So what are the traits of a nice scientific page, and how to practically construct a scientific page?
What are the traits of a Nice Scientific Page?
Here is an example: Lin Dahua's scientific website. And I think a nice scientific website should harbor the characteristics of old fashioned Raw HTML as well as designed leveled presentation to show more info.
It will be like Hinton's page adding a little minimalist design.
+ minimalist Design. Raw page is clear, search friendly, and old fashioned. These advantages can be preserved by minimalist design, which means modest changes (fonts, color, background-color, etc.) of Raw Pages to improving readability, hierarchy, etc.
- Navigator. A navigator is needed to distinguish different kinds of content. For example, "Contact Me" can be listed in the navigator to guide people "click here to contact me". The "Contact Me" page provides more space for you to list more contact info like phone, address, e-mail, even a google map to show your place. Yet the original one page Raw HTML can not achieved.
-
New Tech. Front-end engineering (i.e. writing websites) is moving forward, new HTML5 techs do good to scientific pages' use. For instances:
- Google Maps. It's a map nested in pages, telling the place you wanna show.
- Multimedia. Show work products in original types. For example, if you conduct a speech recognition work, directly show your audio will be better than description in words. A good instance of harnessing Multimedia is: Stanford clourses about spatial convolution using Flash applet.
- Multi-type Links. Links now can be used to link phone-call, e-mail, etc. An e-mail link can help visitor send an e-mail easily by clicking the link.
- Responsive. When a websites carries too much info, it will cause chaos when viewed by phone. Responsive pages make website nicely shown on phone.
How to Construct a Nice Scientific Page?
Lin Dahua's scientific page is a brilliant one. I found it is in fact a popular wordpress theme called "Faculty" -- Responsive Academic Wordpress Theme.
Here are two ways to get it:
+ Construct directly online by word press. It can be bought on envato market. And constructing video is here.
+ Construct offline by and download faculty_personal_website.rar. By simply modify the content of HTML, you can construct the websites free. And to release it, github pages will be a good choice.
Some Other Things -- about VALSE 2016
Although professors personal scientific pages tend to keep Raw HTML style, new style websites have already penetrated into scientific community these years. ICPR 2016 is a good example.
It seems to show that scientists also love these new style websites not only because they are more pleasant to see, but also because meeting is a chance to show products, which needs a more relaxing atmosphere.
With this consideration, I prefer to use a more stylish way to design the VALSE 2016 website.
VALSE 2016 website uses full-screen design contradicting to VALSE 2015 website using traditional style design.
Wish everybody have fun in VALSE2016 ;)