Uber REST - Car, Driver, Passenger Entity
Codes and Files Structure
Github Code Repository
Uber REST designed before
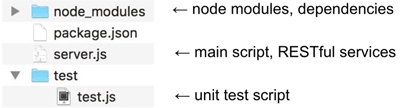
Files Structure:

Result Visualization:Postman and Unit Test
Note that only Car entity’s sample......
Codes and Files Structure
Github Code Repository
Uber REST designed before
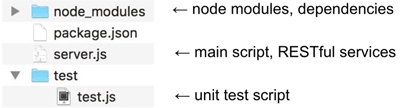
Files Structure:

Result Visualization:Postman and Unit Test
Note that only Car entity’s sample......
Introduction
Vue.js tutorial gives Grid Component Example (Search Component) here. To make users easier find the letters matched, I add a highlight function to it as following:
Driver
driver
{
"name": "",
"email": "",
"phone": "",
"password": ""
}
GET
GET /drivers// response body
// a list
[{}, {}, {}]
GET /drivers/:driverID// response body
{
"id": 355,
"name": ......
1 Mr-why’s Store
1.1 Ramp Up
Directive
Directive is a maker on HTML tag that tells Angular to run or reference some Javascript code.
Modules
Where we write pieces of our Angular application.
Makes our code more maintainable, testable, and readable.
Where we design dependencies for our ap......
有没有网站不需要设计?
大概在去年9月的时候,接了一个做 VALSE 会议网站的项目。项目的 deadline 是“尽快完成”。在这样紧迫的情况下出现了一个问题:找不到设计师。被逼无奈只能硬头皮上了,一把甲方的需求弄清楚,就开始写代码。具体的做法就是:需要10个页面?好,那我就写个 10 标签的导航。需要会议新闻?那我就写个新闻的块儿出来。需要会议位置?那我就添加一个地图插件指向会议地址。需要注册页面?那就写表单咯。就这样一块儿一块儿地写,最后形成了 VALSE 2016 的网站。同样的理念,还做出来了另外一个会议的网站:SIDAS 2016。

Codrops 的动效让人看到 web APP 占领手机的希望。
下面列出的组件酷的地方不仅在于动效精细,更在于移动端同样有流畅表现。
SVG Checkbox 选中效果

PART 1 生成器
HTML5 移动端 head 头标签生成器(release soon)
生成器简介:
图形化界面点选,1分钟生成十数个头标签,无需代码。
针对移动端H5页面设置,含Android Chrome/iOS端显示设置、QQ微信分享设置、SEO优化、浏览器设置。
修改了一些目前网上H5头标签分享中的过时信息,比如touch-icon大小。
PART 2 移动......